Leadpages Vs Instapage: Which Landing Page Builder Is Right For You?
If you want to build aesthetic, high-converting landing pages without needing to know any code, I can almost guarantee that you’ve come across these two names:
But while both tools make it easy to quickly build and test new landing pages, here’s what’s not easy:
Choosing between these two tools.
Both are popular and generally well-regarded, so I definitely empathize if you’re struggling to make your decision.
I’m here to help:
By comparing Leadpages vs Instapage, I’ll give you the knowledge you need to choose the tool that’s right for you.
I’ll dig into a bunch of different categories and share my thoughts on how each tool compares. Then, at the end, I’ll try to provide some scenarios in which you should choose one tool over the other.
Let’s jump in, starting with…
A quick comparison of the main features
Before I get into the more in-depth comparisons between Leadpages vs Instapage, I want to lead with a quick general introduction of each tools’ features so that you know exactly what to expect when I go more hands-on with the comparison.
Leadpages core features
- Drag and drop editing – Build landing pages using easy drag and drop and visual previews.
- 130+ free drag and drop templates – In addition to these free templates, you also get hundreds more free and premium templates that work with Leadpages’ legacy editor.
- Integrations with your favorite tools – Connect to your favorite email marketing service, webinar tool, payment gateway, CRM, and plenty more.
- Hosted landing pages – Don’t worry about hosting your landing pages or lead magnets, Leadpages takes care of everything for you.
- Simple split testing – Easily spin up new A/B/n tests to optimize your landing pages.
- Detailed analytics – View in-dashboard analytics or connect to your favorite third-party analytics services.
- Tons of website integrations – Easily publish your landing pages to your own website via HTML or a WordPress plugin.
- Bonus features – Create conversion-boosting two-step opt-ins with Leadboxes, sign up subscribers with Leadlinks, and plenty more.
Instapage core features
- Grid-free drag and drop editing – Build landing pages with a flexible, freeform drag and drop interface (a super unique feature).
- 200+ free templates – Choose from 200+ free templates or purchase hundreds more via Envato.
- Tons of integrations – Sync up with email marketing services, CRMs, and plenty more.
- Hosted landing pages – Instapage hosts your landing pages for you and makes it easy to get up and running on your own domain thanks to a dedicated WordPress plugin.
- Simple split testing – Quickly create new A/B/n tests to optimize and fine-tune your landing page designs.
- Easy analytics – Check out in-dashboard analytics or connect to lots of third-party analytics services. You even get more advanced analytics like heatmaps.
- Helpful collaboration tools – Great for teams – for example, you can leave comments on specific parts of a landing page design draft.
Now that you know the basics for each tool, let’s go hands-on!
Templates: Instapage has more free templates
With both of these landing page creators, the first thing that you do when you go to create a new landing page is choose a template.
You can, of course, always start from a blank slate. But most of the time, it’s easier to start from one of the professionally designed templates.
Overall, Instapage offers a wider selection of both free and premium templates than Leadpages, making it the definite winner in this section.
Leadpages template selection
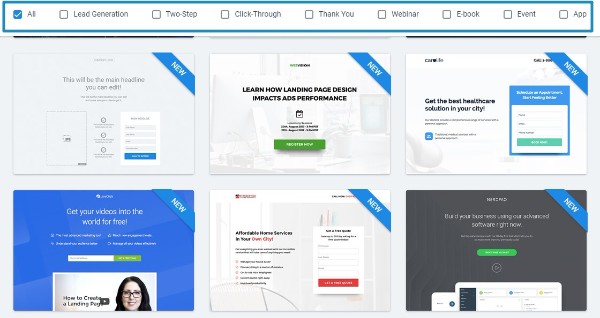
At the time of writing this post, Leadpages offers 130+ free templates built for its drag and drop editor*. Those templates span the following types of pages:
- Checkout
- Coming Soon
- Ebook
- Launch
- Lead Capture
- Newsletter
- Opt-In
- Pre-Cart
- Product
- Promotion
- Sales
- Thank You
- Upsell Bonus
- Video
- Webinar
One nice thing about the templates is that you can also sort them by industry to quickly find templates relevant to your niche, whereas Instapage only lets you sort by campaign type.
And here’s another feature that I like about Leadpages:
You can sort by “Highest Converting” to quickly find the landing page templates that perform the best based on Leadpages’ aggregate data.

These two features are small – but they do help you find the best possible template in the 130+ item list.
Finally, while design is obviously subjective, it’s my personal opinion that most of these templates look pretty great – they’re definitely better than something I could do myself using the blank template.
*Beyond the free templates for Leadpages drag and drop editor, there are also hundreds more free and premium templates for Leadpages’ older “standard” editor.
While these are usable, I find the standard editor inferior to the newer drag and drop editor, so I put less weight on the availability of these templates.
Instapage template selection
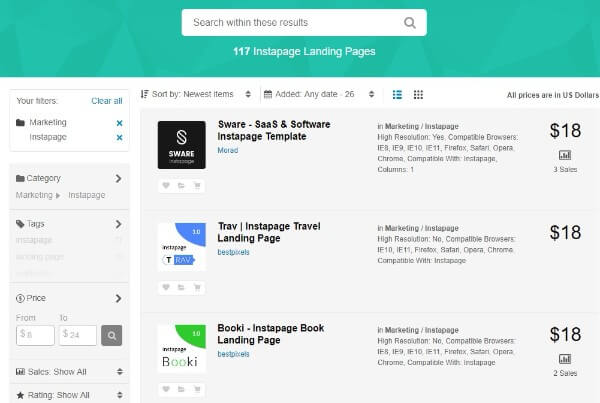
At the time of writing this post, Instapage offers 200+ free landing page templates, ranging from barebones wireframe-esque layouts to fully designed templates (you can see both in the screenshot below):

Like Leadpages, you can sort these templates by type, though Instapage’s sort/filtering options aren’t quite as detailed as Leadpages. You’re missing the ability to sort by:
- Niche
- Conversion rate
Again like Leadpages, I’d say Instapage’s templates are quite well designed. I’m not sure I notice any difference in the design quality of the templates – both tools have some great designs.
Instapage definitely wins on quantity, though.
Because in addition to the 200+ free templates, you can also purchase premium Instapage templates via Envato. At the time of writing this post, there are 117 premium templates that cost ~$15-$20 each.

You can easily import these templates just by uploading a file.
While Leadpages does sell premium templates for its older “standard” editor, there’s no premium marketplace for the newer drag and drop editor, which means Instapage can currently put up ~320 total templates vs Leadpages ~130 drag and drop templates.
Landing page editor: This one comes down to preference
While both Leadpages and Instapage offer drag and drop visual editors, the two go about it in pretty different ways.
But while the approaches are different, I’m not sure there’s an objective method to declare one approach “better” than the other.
As I dig into each tool’s editor, you’ll be able to easily see the differences and figure out which method you like the best.
Leadpages landing page editor
As I mentioned in the templates section, Leadpages technically gives you access to two different editors:
- The legacy “standard” editor
- The newer drag and drop editor (released in 2016)
While you can use either, the drag and drop editor is a major upgrade and therefore what I will exclusively focus on in this section.
The drag and drop editor uses a grid-based layout to help you build your design. That is, you set up a basic framework of rows and columns and then drag individual elements into those locations.
If you’re familiar with WordPress page builders, you should feel right at home in this interface:

Similarly, you can use drag and drop to resize individual columns on your design:

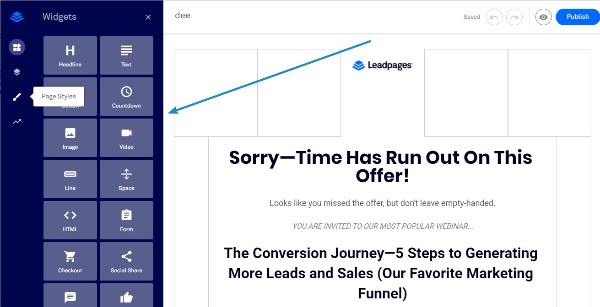
Beyond the main drag and drop interface, you can also use the sidebar to:
- Add new landing page elements (called widgets – more on these in the next section)
- Style your page sections
- Set up analytics

I’ll cover more specific elements of the editor next. But for now, it’s important that you remember Leadpages uses a grid-based system, because that’s pretty different from how Instapage does things…
Instapage landing page editor
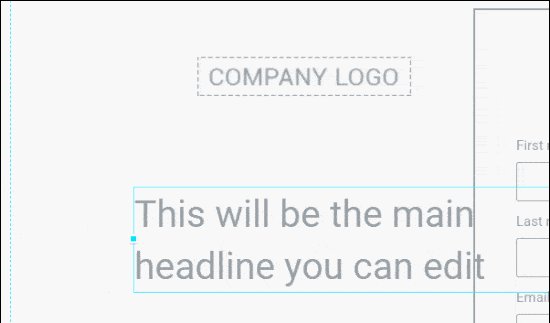
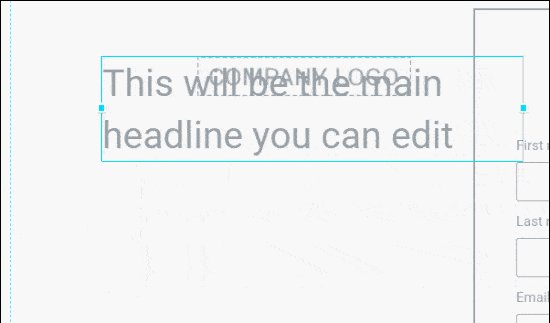
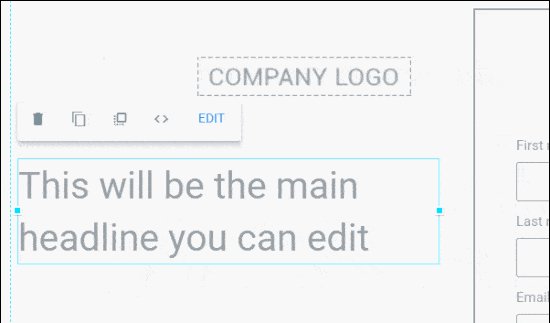
Rather than using a grid system for its drag and drop editor, Instapage opts for a completely free-form building interface.
That is, you’re no longer limited to pre-built locations defined by rows and columns. Instead, you can literally drag your landing page elements anywhere on the page.
Check it out below:

Instapage will give you suggestions to help you properly align each element – but you’re also free to completely ignore those suggestions and put the element wherever you want.
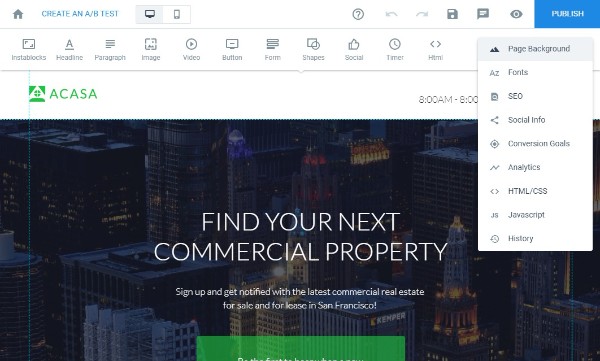
You also get a menu area where you can set up more general style settings for your design:

Is this a better approach than Leadpages?
Hmm…
I honestly think it depends on the person.
Sometimes it’s nice to have the guiding hand of a grid-based system like Leadpages. On the other hand, sometimes the grid can get in the way and become a little…well, annoying.
This is why I left this section up to personal preference – I think you should just gravitate towards the editing experience which looks right to you.
Available widgets: Leadpages has a greater selection of widgets
Widgets are the actual elements that you’ll use to build your landing pages with each tool. Text is one big example of a widget, but widgets also include elements like:
- Buttons
- Forms
- Images
- Videos
While both tools provide all the core widgets you need to build a landing page, Leadpages offers a greater variety of widgets, which might come in handy for edge cases.
Leadpages available widgets
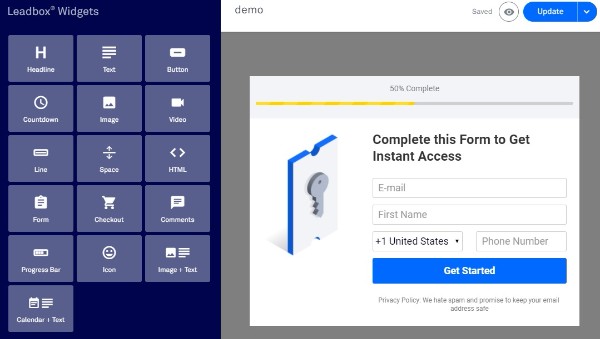
In total, Leadpages currently offers 18 different widgets. Here’s the full list:
- Headline
- Text
- Button
- Countdown
- Image
- Video
- Line
- Space
- HTML
- Form – this lets you connect to a variety of email marketing services, webinar tools, and more.
- Checkout
- Social Share
- Comments
- Social Like
- Progress Bar
- Icon
- Image + Text
- Calendar + Text
For each widget, you’ll be able to customize specific aspects of that widget using the editor interface.
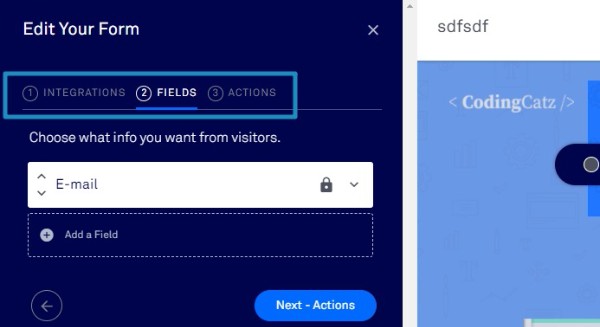
For example, if you use a Form widget you’ll be able to:
- Add form fields
- Manage integrations with third-party services
- Etc.

One widget that’s especially unique in comparison to Instapage is the Checkout widget.
This widget essentially lets you sell basic digital products through Stripe. Leadpages can even handle the delivery part of the process, which makes it possible to directly sell things like eBooks or webinar tickets via your Leadpages.
Instapage available widgets
In total, Instapage currently offers 11 different widgets. Some of these modules cover multiple functions, though. So it’s actually more like ~13 widgets if you compare the same functionality to Leadpages. Here’s the full list:
- Instablocks – helps you divide your page into different blocks so that you can easily create sections with different backgrounds
- Headline
- Paragraph
- Image
- Video
- Button
- Form
- Shapes – lets you create boxes, circles, and horizontal/vertical lines
- Social
- Timer
- HTML
To do the math for you, here are the specific elements that you’re missing in comparison to Leadpages:
- Checkout/sales module
- Comments
- Progress bar
- Icon
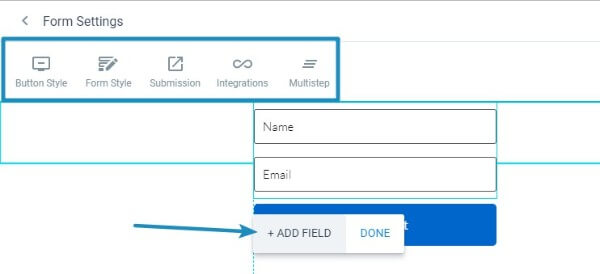
Like Leadpages, you can open a separate settings area for each individual widget that you use. For example, here’s what it looks like to edit a Form widget:

Responsive design: Instapage gives you more flexibility
Both tools create 100% responsive landing pages, so you never need to worry about users on different devices having poor experiences.
But with that being said, Instapage gives you more control over how the responsive version of your page looks because its editor actually lets you make separate edits for different devices.
Leadpages responsive design tools
As I mentioned, all the landing pages that you create with Leadpages are 100% responsive.
But…
Leadpages doesn’t actually give you any way to manually control the page’s responsive design settings – everything happens behind the scenes.
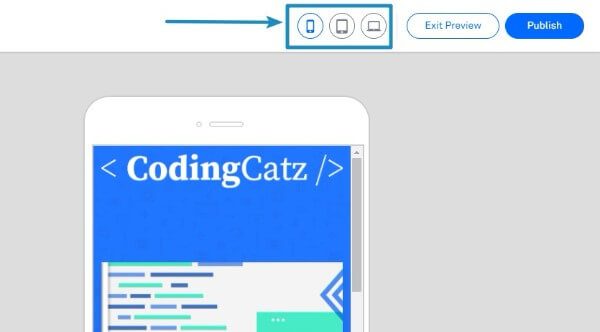
You can always preview the responsive design of your page:

But you can’t edit the design while in the responsive preview interface.
That’s a big contrast to Instapage…
Instapage responsive design tools
Like Leadpages, Instapage automatically makes all of the landing pages that you create responsive.
But Instapage also takes things a step further and gives you pinpoint control over the mobile design of your landing pages.
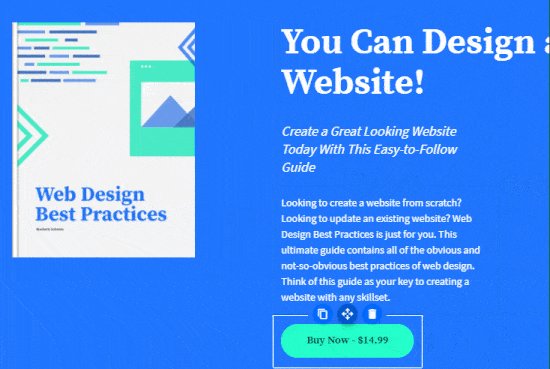
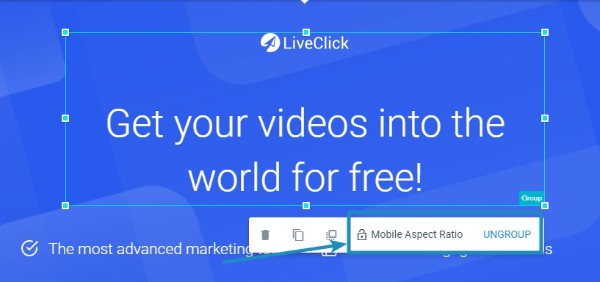
First, you can always group multiple widgets together to ensure that they stay together on the automatically generated responsive version of your page. All you do is click and drag to select multiple elements:

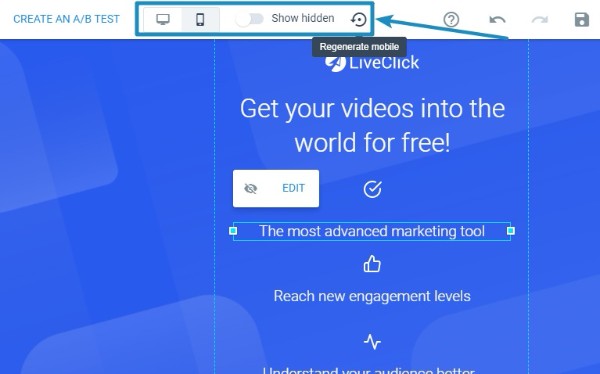
Second, Instapage actually lets you completely edit the mobile version of your page.
Yup!
You can use the same drag and drop principles to manipulate the mobile version of your page. And you can even hide specific elements from appearing on mobile:

If you have a ton of mobile traffic. Or, more importantly, if you think you’ll actually take the time to dig into the mobile design of all your landing pages, then Instapage is probably a better option for your specific situation.
Lead magnet functionality: Both tools can help you deliver lead magnets
In case you’re not familiar, lead magnets are a great strategy to increase your conversion rates.
Basically, you offer up a “bonus” that visitors can enter their emails to download.
To implement lead magnets on your site, you need a way to:
- Collect subscribers via a form or a two-step opt-in
- Host your lead magnet file
- Deliver the lead magnet file to people who subscribe
Both Leadpages and Instapage can help you complete the entire process. There’s not much difference in the approach – so I’m calling this a wash.
Here’s how it works:
Leadpages lead magnet functionality
On the third step of the Leadpages Form widget configuration, you can specify what to do after a visitor fills in a form.
One of these options lets you choose a lead magnet to deliver:

You can also manage all of your lead magnets from the Lead Magnet Delivery section of your Leadpages account.
Instapage lead magnet functionality
Instapage takes a similar approach to managing and delivering lead magnets.
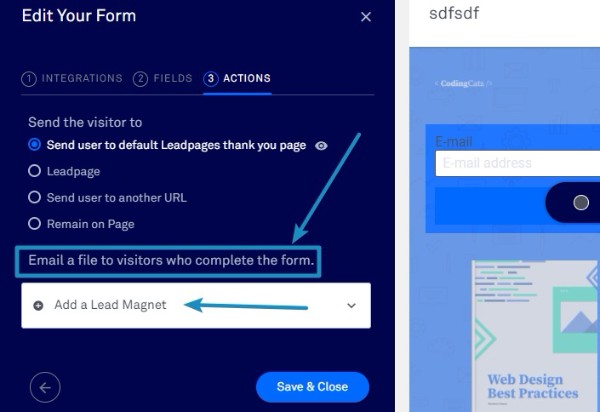
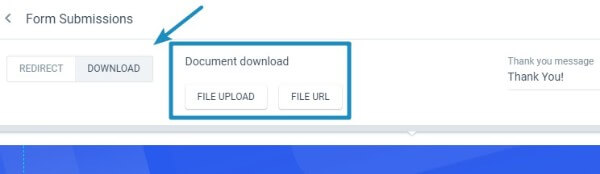
When you edit a Form widget, you can choose what to do after a visitor submits a form. One of these options is to deliver a file that you can either:
- Upload to Instapage’s server
- Host on your own server

All in all, both tools make it pretty simple to manage and deliver lead magnets.
Landing page publishing options: Both tools make it easy to publish your landing pages to various places
Once you finish building your landing page, the next step is, logically, to publish it so that you can start driving traffic to your page.
Both tools let you publish your landing page to a hosted subdomain in just a few clicks. And both also make it easy to publish your landing pages to your own domains via generic methods as well as dedicated WordPress plugins.
With that being said, if you need to publish your landing pages to a non-WordPress site, I would give Leadpages a small edge in terms of ease of use.
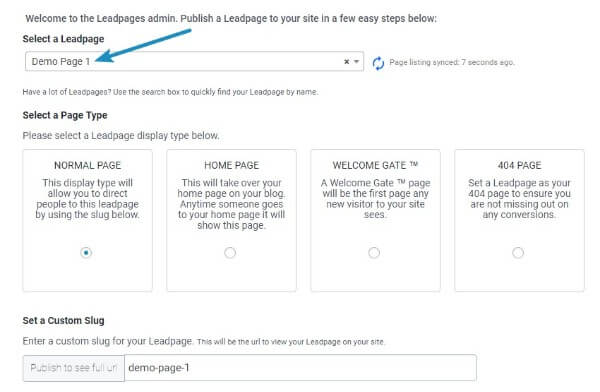
Leadpages landing page publishing options
When you publish your landing page, it’s live right away on a subdomain like bloggingwizard.lpages.co.
To bring it onto your own site, you have a few different options:

The WordPress plugin is super simple to use. You literally just log into your Leadpages account via the plugin and then you can instantly start publishing your Leadpages designs as pages on your WordPress site:

And the Publish on another server option is also easy to use, which is where Leadpages gets a leg up on Instapage (more on that in a second).
With this option, all you need to do is add a short code snippet where you want the page to appear and Leadpages will handle the rest.
Better yet, any changes that you make via the Leadpages interface will automatically propagate to your own site.
Instapage landing page publishing options
Like Leadpages, you can always publish your Instapage landing page as a subdomain at Instapage.
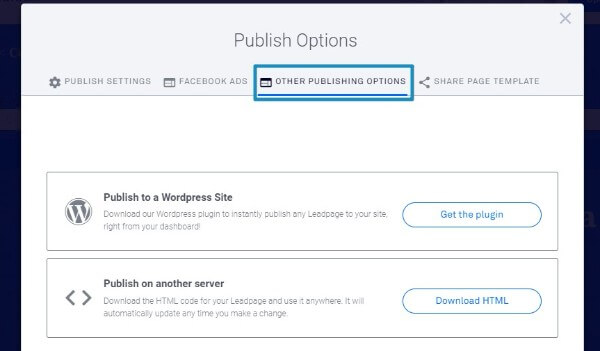
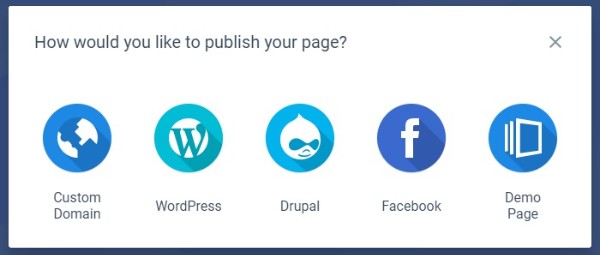
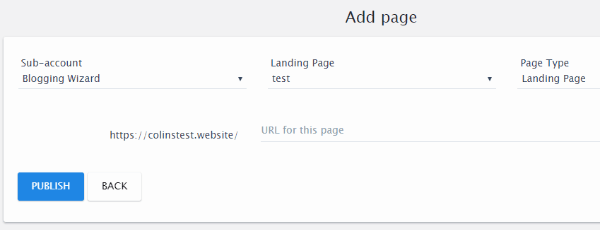
But you can also bring it onto your own site via a few different methods:

Assuming you have a WordPress site, the dedicated Instapage plugin is every bit as simple to use as Leadpages’ plugin:

And one unique feature is the ability to publish your Instapage landing page to Facebook.
The only area where I think Instapage falters in comparison to Leadpages is if you want to use your landing page on a site that isn’t WordPress or Drupal.
Instead of simply needing to paste in a code snippet like Leadpages, you’ll need to dig into your domain name’s DNS settings and add a CNAME record.
While that’s not a dealbreaker by any means, it’s definitely a bit more involved than Leadpages’ method.
A/B testing: Both tools make it easy to run split tests
This is another section where it’s hard to draw any meaningful differences.
While each tool uses a slightly different interface, both make it easy for you to run A/B tests to optimize your landing pages.
Leadpages A/B testing approach
With Leadpages, you can always create a new split test right from your main dashboard.
When you enter the interface, you:
- Choose your control page
- Create a variant, either by duplicating the control page or selecting an entirely different page
- Choose how to distribute traffic
- Start your test

That’s pretty much all there is to it!
Instapage A/B testing approach
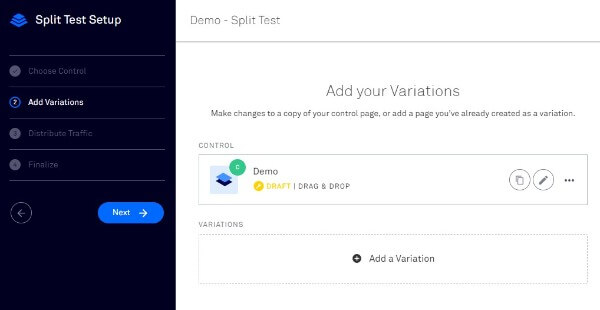
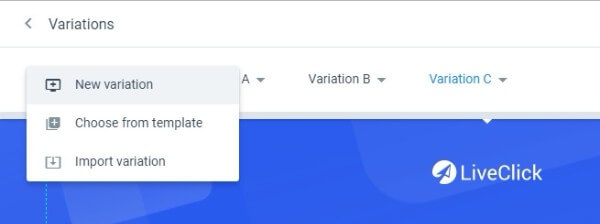
Instapage takes a similar approach. The main difference is that you launch a new A/B test from inside the landing page editor, rather than your main dashboard.
From there, you can add as many variations as needed and quickly switch between different variations:

Like Leadpages, you can also change how traffic is distributed to your different variants, though you’ll need to do that from the Analytics interface (which is a bit of an odd user interface decision).
If I had to draw a conclusion, I would say that Leadpages’ A/B testing system is a tiny bit more intuitive from an interface perspective – but I don’t see any major difference for most users.
Analytics options: Instapage has more detailed analytics
Both tools give you basic analytics for traffic and conversion rate. And both also make it easy to integrate with third-party analytics services like Google Analytics and others.
Where Instapage pulls away, though, is that it offers more advanced analytics features like heatmaps on its higher tier plans.
Leadpages analytics options
You can always add your own tracking codes when building your landing page.
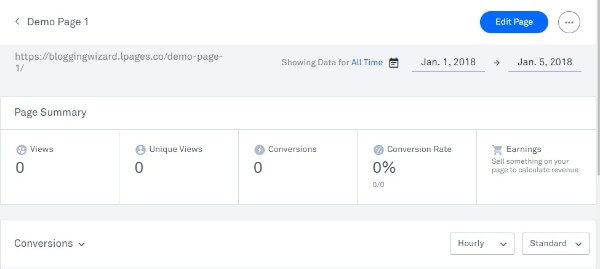
But outside of third-party analytics services, Leadpages also includes an in-dashboard interface that lets you quickly see the traffic, conversion rate, and earnings (if using the Checkout widget) for your pages:

Instapage analytics options
Like Leadpages, Instapage also makes it easy to add third-party tracking scripts to your landing pages in the editor.
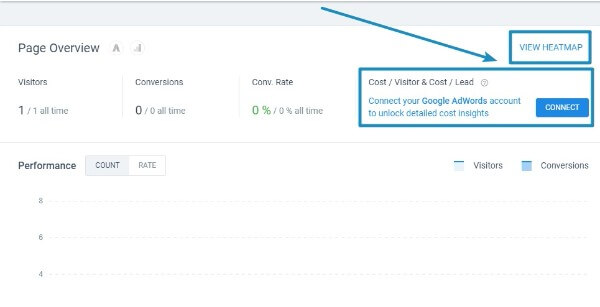
Beyond that, Instapage gives you a more detailed in-dashboard analytics section.
In addition to traffic and conversion rate, you can also view:
- Cost per visitor/lead (if you connect your Google AdWords account)
- Heatmaps

Depending on how much you value analytics, these extra features might be enough to tip things in Instapage’s direction.
Other features: The stuff that isn’t a 1:1 comparison
Up until now, I’ve tried to compare different implementations of features that are otherwise pretty similar.
In this section, though, I’ll talk about the features that aren’t shared between the two tools.
If some of these specific features catch your eye, they might help you make your decision one way or another.
Leadpages unique features
- Leadboxes – Lets you design popups using the same drag and drop editor. You can trigger popups via action (like a button click for two-step opt-ins) or timing. Best of all, you can use Leadboxes on regular pages, not just those designed with Leadpages.
- Integrated Facebook ads – Quickly create Facebook ads that match your landing page right from Leadpages.
- Leadlinks – Automatically sign subscribers up to a sublist or webinar just by having them click a link.
- Leaddigits – Let subscribers opt-in via their mobile phone.

Instapage unique features
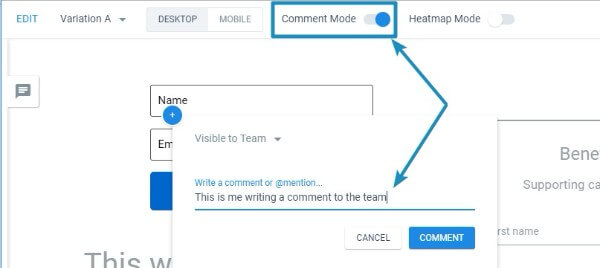
- Easy collaboration – Easy real-time collaboration when designing landing pages. People can even comment right on the actual landing page design like InVision.
- Audit log – Lets you track changes and edits to landing pages in your account.
- Dynamic text replacement – Replace text in real-time to better align a visitor’s experience from ad to landing page.
- Instablocks – This feature lets you save entire “blocks” to reuse in other pages, which saves you time. A block is basically a group of cohesive elements, like a header, footer, or testimonial section.

Pricing – Leadpages is more affordable than Instapage
Features aside, Leadpages is the clear winner when you look solely at pricing.
Leadpages’ cheapest plan starts at just $25 per month (billed annually). On the other hand, Instapage’s cheapest plan is already $69 per month (billed annually).
Both services also let you pay monthly for a higher price.
Neither service’s cheapest tier includes A/B testing, though. So if you want that, as well as other more advanced features, you’re looking at one of the higher tier plans which start at $48 per month (Leadpages) or $99 per month (Instapage).
Here are the full pricing details for each service…
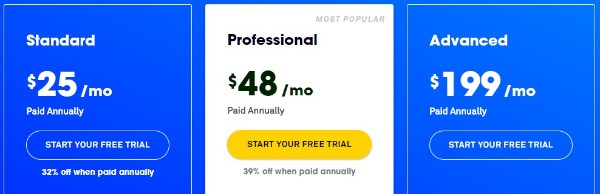
Leadpages pricing:

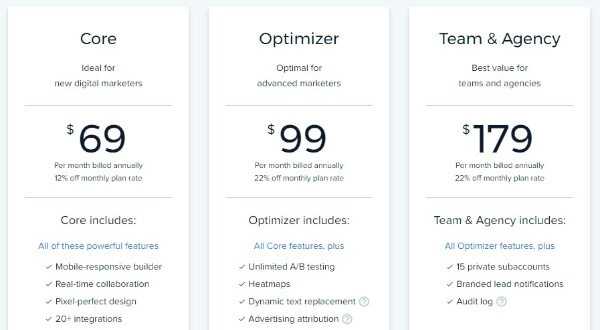
Instapage pricing:

Leadpages vs Instapage: Which one should you choose?
This is a tough one – both are quality products so I don’t think there’s necessarily one clear answer that applies to all situations.
So instead of trying to make one clear recommendation, I’m going to try to recap some of the smaller differentiating features so that you can pick the landing page creator that best fits your specific situation.
In some cases, that might be Leadpages. And in others, it could be Instapage.
Consider Leadpages if you…
- Like having a grid-based editor
- Are on a budget and can’t spring for Instapage’s $828 per year minimum
- Want to be able to create popups and opt-ins for pages on your site that you didn’t create with Leadpages (Leadboxes)
- Are a solo blogger that isn’t going to be working with anyone else on your landing page designs
On the other hand, you might want to go with Instapage if you…
- Are not budget-conscious and can swing $69 per month for more advanced functionality
- Like the idea of the free-form editor
- Want to have pinpoint control over the mobile versions of your landing pages
- Value advanced analytics like heatmaps
- Are part of a team that’s going to be collaborating on landing page designs
Both tools offer 14-day free trials. So, pick the one that sounds most right for you and try it out at no risk!
Disclosure: This post contains affiliate links which means we may get a commission if you make a purchase. Our opinions are our own and we only share what we believe you’ll find helpful. You won’t pay anything extra but it helps us support the running of this website and continue to publish helpful content. Thank you!
The post Leadpages Vs Instapage: Which Landing Page Builder Is Right For You? appeared first on Blogging Wizard.
Contributer : Blogging Wizard http://ift.tt/2nKD5L7

 Reviewed by mimisabreena
on
Thursday, February 08, 2018
Rating:
Reviewed by mimisabreena
on
Thursday, February 08, 2018
Rating:













No comments:
Post a Comment