How to Create Great Facebook Cover Photos: Sizes, Styles, Examples
When someone visits your Facebook page, the first thing they see is a large splash image taking up almost a quarter of the screen: your Facebook cover photo. This is your profile’s headline, a big, bold banner image that introduces your brand to potential Facebook followers.
You can feature a lot in your Facebook cover photo: images of your product or team, ads and promotions, or even something as simple as graphic that sets the right mood. A good cover photo can result in increased engagement, whether that’s more page likes or boosted traffic to your website or other social channels.
So, how do you make Facebook cover photos—and get the most out of them?
This article will go over everything you need to know about Facebook cover photos, from the ideal Facebook cover photo size, to picking attention-grabbing images—or videos!—that set the right tone and convince people to interact with your page. I’ll also highlight some best practices, share good examples, and explain why they’re successful.
Let’s start with the basics: making sure your image fits the Facebook cover photo size guidelines (and their other guidelines, too).

Bonus: Download a free cheat sheet to quickly find the best image sizes for every social network and learn how you can use Hootsuite to easily add them to any post.
Facebook cover photo size: 851 x 315 pixels
The minimum dimensions for a Facebook cover photo (sometimes referred to as “Facebook banner size”) are 851 x 315 pixels. This is the best size to choose if you’re making a cover photo and want to know exactly how it will look before you upload it.
For the highest quality photographic experience, Facebook recommends using a PNG file. Choose this option if you want to display a high definition logo in your cover image, or if your cover image contains copy that really needs to stand out.
On mobile, it’s often better to prioritize image types that load quickly and don’t use a lot of data. In this case, Facebook recommends uploading an sRGB JPEG file that also follows these two requirements:
- Dimensions: 851 x 315 pixels
- File size: less than 100 kb
Remember, on desktop, Facebook cover photos are more rectangular, accounting for larger/widescreen displays. On mobile, the cover photo is more square, allowing it to fit on a portrait-oriented screen.
While 95 percent of Facebook users access the site via mobile, that doesn’t mean you should ignore the 31 percent of users who also browse via desktop. For a Facebook cover photo that looks good on any screen, Facebook recommends an image that’s 820 pixels x 462 pixels. This also applies to the platform’s newer cover format: Facebook cover videos.
Facebook cover video size: 820 x 462 pixels
Facebook cover videos are another way to grab a user’s attention and drive user interactions on your page. On desktop, cover videos definitely look more engaging than static photos, and can really bring your page to life. However, they’re less effective on mobile, as they don’t autoplay, and instead load as a thumbnail.
Here’s Facebook’s recommended settings for cover video size and duration:
- Dimensions: 820 x 462 pixels (820 x 312 minimum)
- Duration: 20 to 90 seconds (no more, no less!)
Note: Facebook cover videos can have audio, but it won’t play unless you actually click on the video. For best results, make sure the video you upload works equally well with or without sound. This is something you should keep in mind even outside cover videos: 85 percent of Facebook users watch videos with the volume turned off.
Other requirements for Facebook cover photos and videos
Besides these technical requirements, there are specific rules for the kinds of content you can display in Facebook cover photos and videos. These rules are fairly standard:
- Make sure you’re not violating anyone’s copyright.
- Make sure your cover photo or video is family-friendly and safe-for-work.
- Make sure that if you’re advertising a product with your cover photo or video, you’re not breaking any of Facebook’s advertising rules.
For a full breakdown of these policies, check out the Facebook page guidelines.
How to make a Facebook cover photo
Note: all screenshots used in this article are from Adobe Photoshop CC 2018 (19.1.2 release).
The best way to make Facebook cover photos is by creating a template in Adobe Photoshop and saving it for all your future needs. Once you’ve followed these six easy steps, you’ll be good to go for all your future cover photo needs.
1. Create a Facebook cover photo template
a) Open Photoshop, and go to File > New.
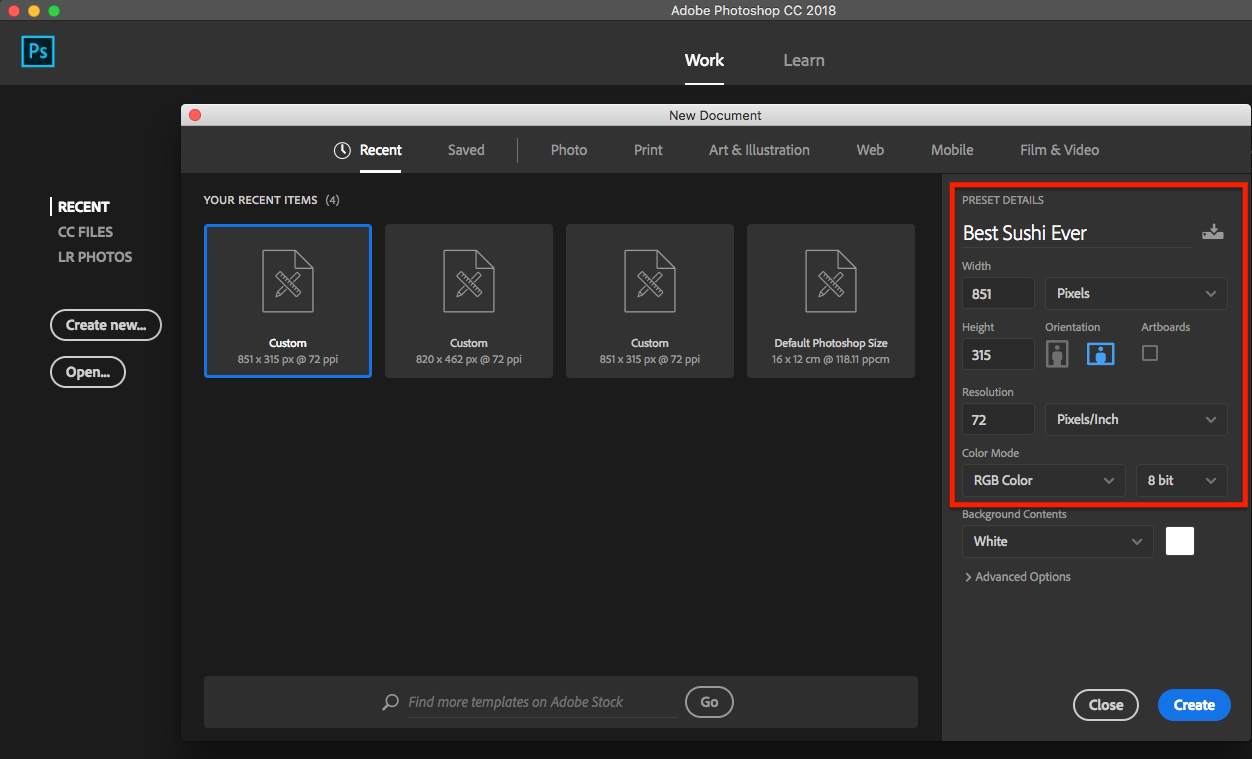
b) Now you’ll be presented with the screen where you set your template dimensions.
c) Name your file (spoiler alert: my cover photo is sushi!) and enter your image dimensions. I’m making a Facebook cover photo for desktop, so I’ve entered 851 for width and 315 for height.

d) Once you’ve done this, click the blue Create button in the bottom right, and you’ll arrive at this screen showing a blank template.

2. Select your Facebook cover photo image
Go to File > Open and select the photo you’d like to see appear on top of your Facebook profile. It will open in a new tab in Photoshop.
3. Make a copy of your photo and move it to your template
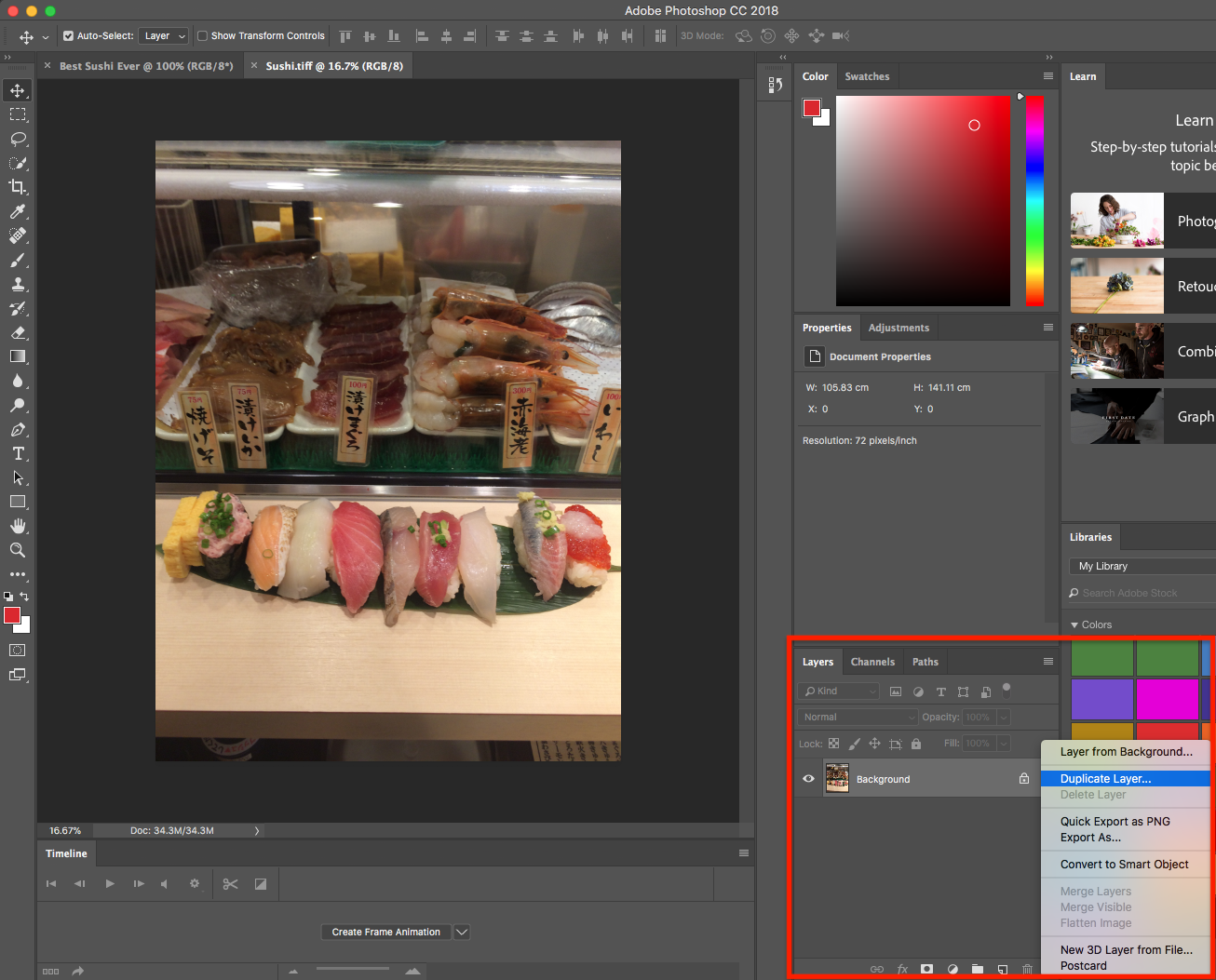
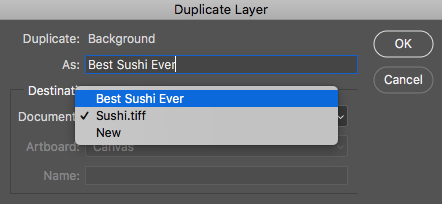
a) In the bottom right corner, right click the Layers panel and select Duplicate Layer. This will open up a dialogue box, as seen in the second image.


b) Under Destination, change the file name to the one you named your template—in my case, it’s “Best Sushi Ever.” Click OK.
4. Resize the photo in your template
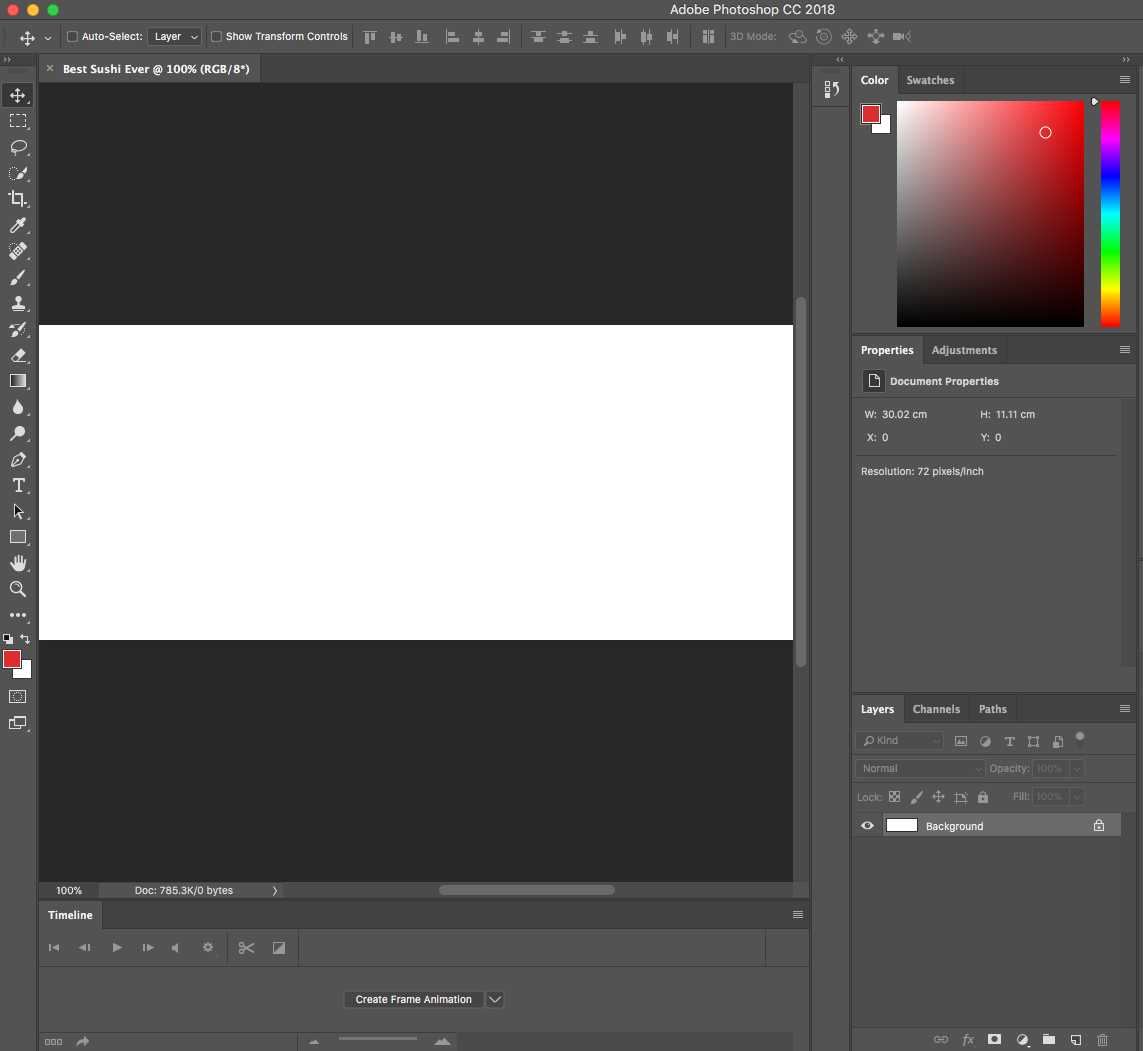
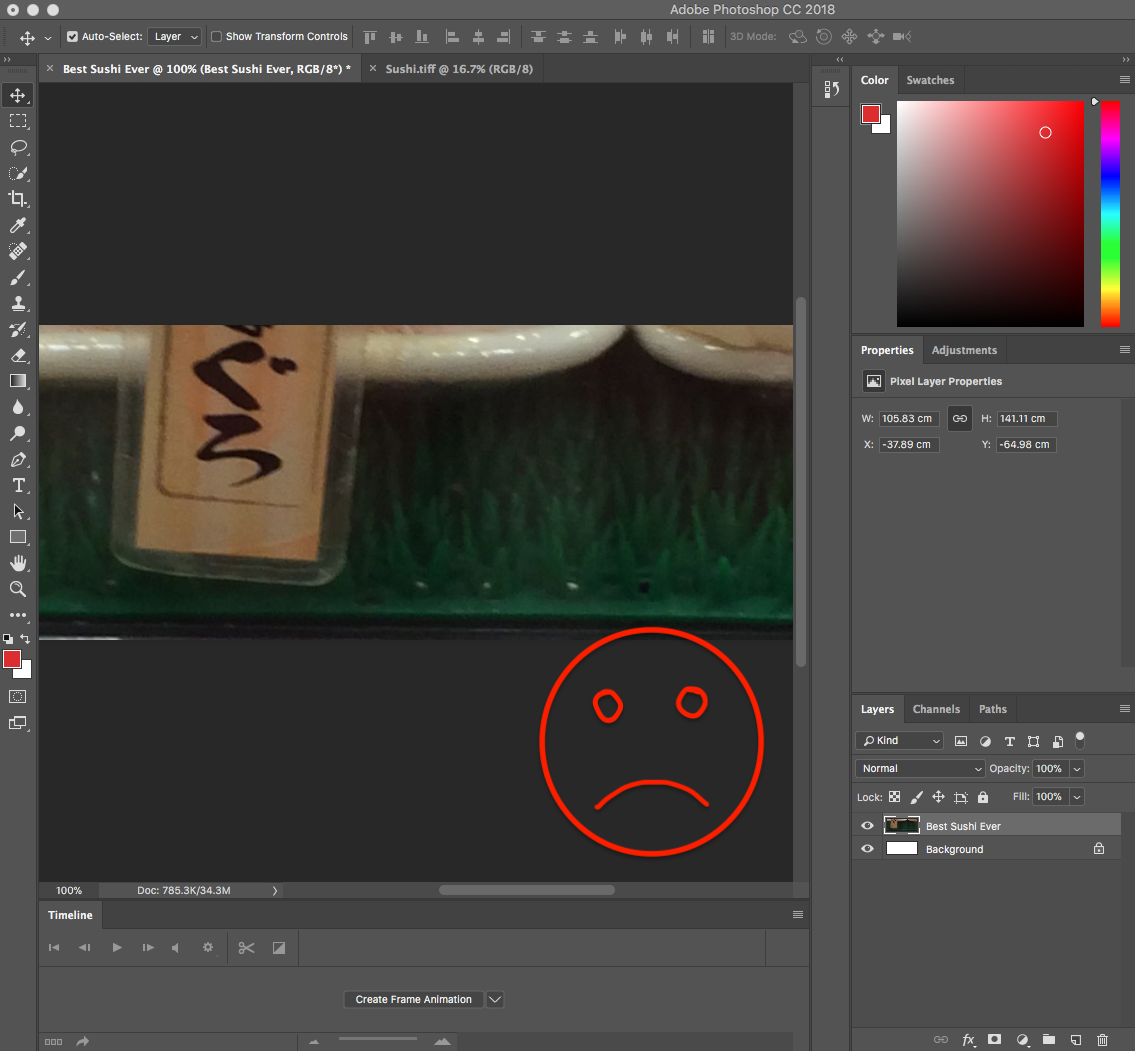
a) Tab back to your template file. You’ll see the formerly white space is now filled with an image. When I first did this step, I ended up with this, which looks like a hot mess. But don’t worry! This happened because I didn’t resize the image within the template yet.

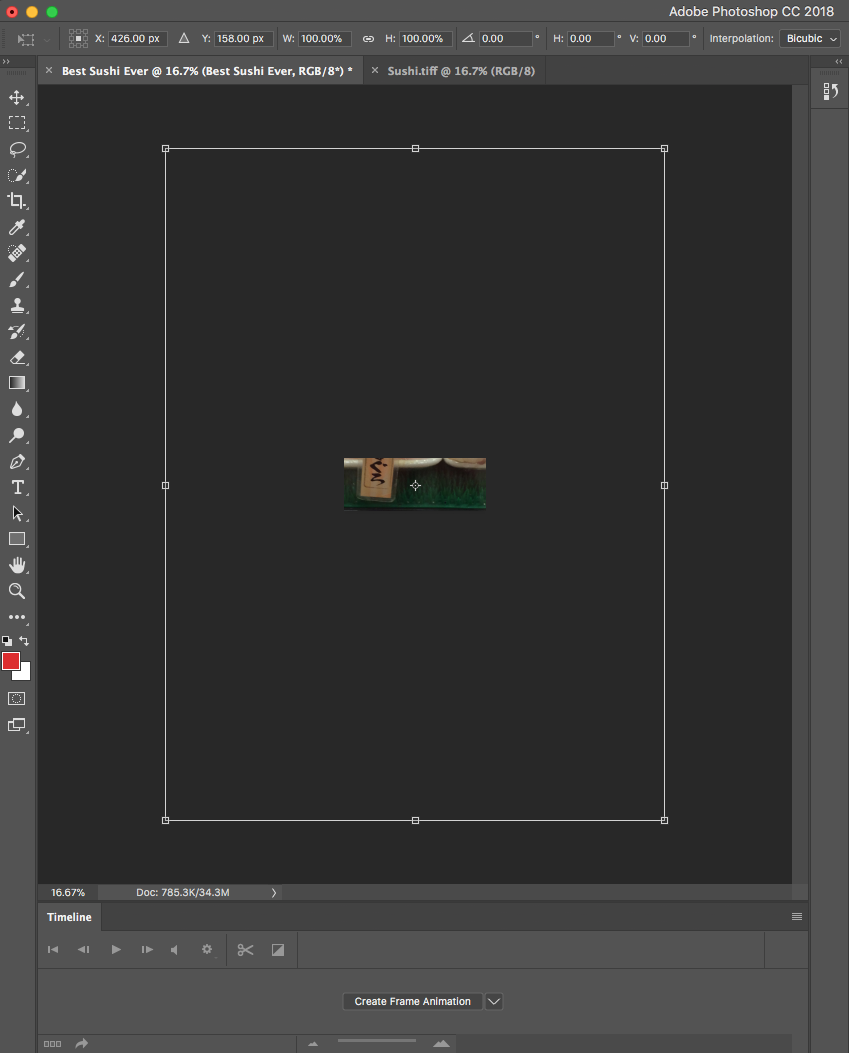
b) To resize the image to fit the template, go to Edit > Free Transform (or press Control/Command + T).
c) A border (bounding box) encompassing all the cropped-off parts of your image will appear around the template. If you’re too zoomed-in you won’t be able to see it; zoom out if this is the case.

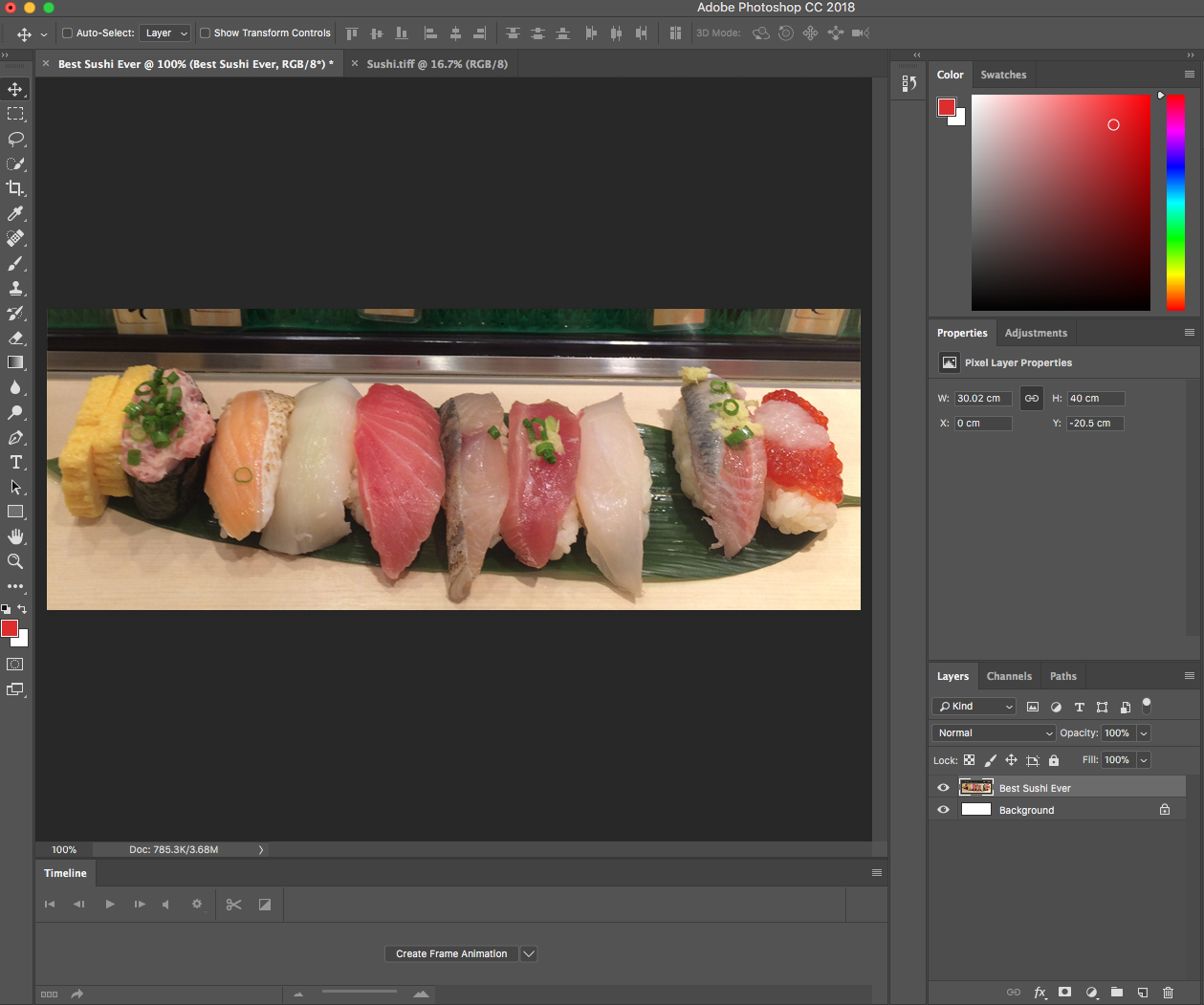
d) Shift-click one of the corners of the bounding box and drag it inwards to scale your image down so the sections you want to be visible appear within the template. Once you’ve scaled it the way you want, press the Enter key to lock in your image.

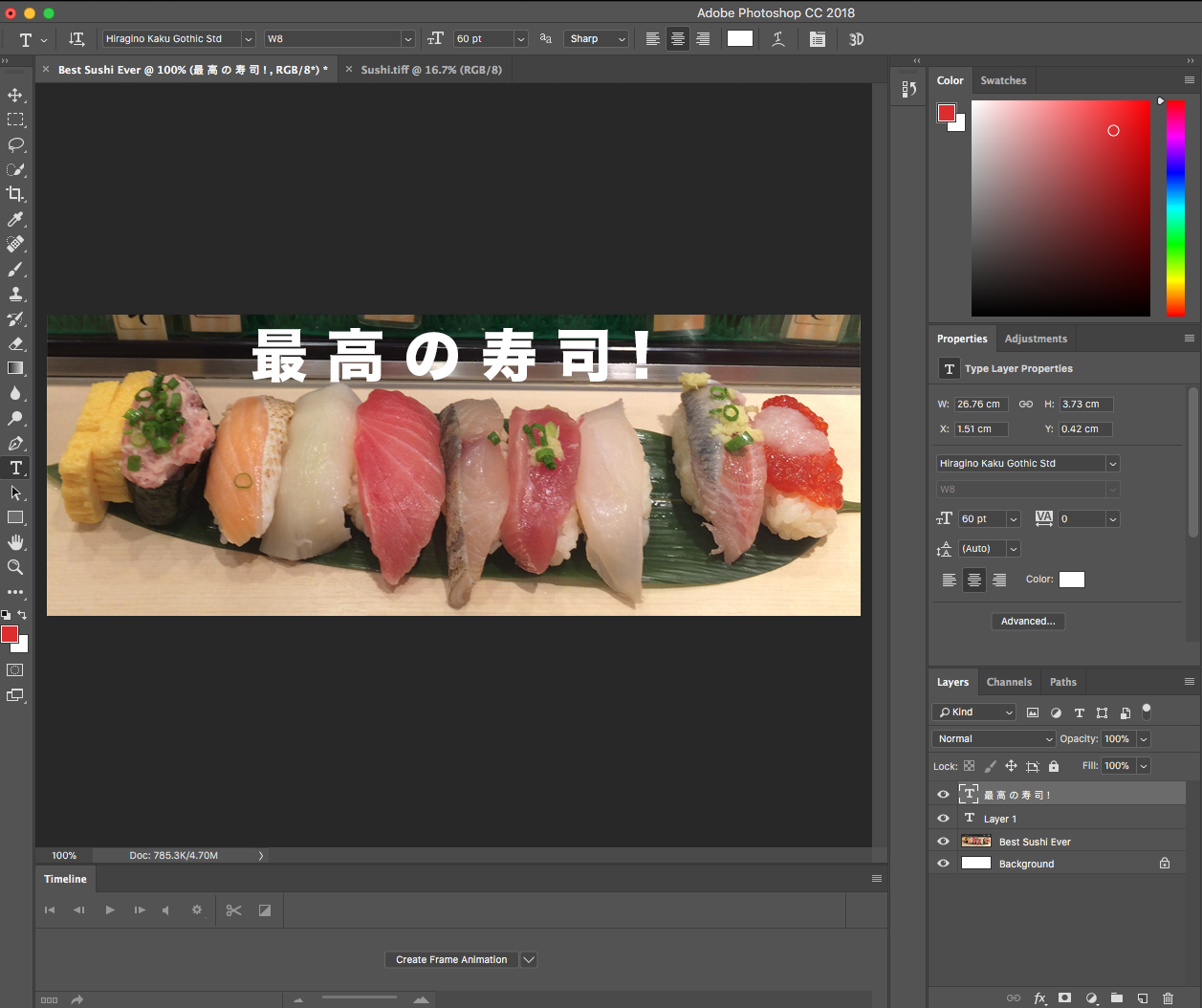
5. (Optional step) add text or other design elements
Here’s when you can add your logo, ad copy or other text/design elements. I went with some thematically-appropriate kanji (“Best sushi ever!”) for this example.

6. Save your Facebook cover photo
Go to File > Save. Name your cover photo and select a file format. I picked PNG as recommended for maximum, mouth-watering detail.

Ta-da! Here’s a cover photo that will look delicious on desktop or mobile.
Now that you’ve made a template, you can skip step 1 when making your cover photos in future.
How to upload Facebook cover photos
Once you’re finished making your Facebook cover photo, uploading it is easy.
- Navigate to your Facebook business page and mouse over the cover photo space at the top.
- Click Add a Cover in the top left corner.
- Click Upload Photo/Video and select the photo you’d like to upload.
- A preview of your photo will appear in the cover space. Click the photo and drag it up or down to the vertical orientation of your liking.
- Click Publish.
If you don’t like how your Facebook cover photo is positioned after you’ve published it, you can click Update Cover and then Reposition, which will return you to step 4.
As you upload more cover photos, you’ll build up a library. If you ever want to replace your current cover photo with an older one, click Select Photo instead of Upload Cover Photo in step 3, and you’ll be able to choose from previously uploaded images.
Finally, the Select Artwork button contains a number of premade background images for your cover photo space. These look fine in a pinch, but I’d recommend creating branded images for your business page that showcase your organization’s personality, products, or services.
How to upload Facebook cover videos
Uploading a Facebook cover video is almost the same as uploading a cover photo, with a couple of extra steps.
- Navigate to your company page and mouse over the space at the top.
- Click Add a Cover in the top left corner.
- Click Upload Photo/Video and select the video you’d like to upload.
- A preview of your video will appear in the cover space. Click the video and drag it up or down to the vertical orientation of your liking.
- Choose a thumbnail from the 10 available options Facebook provides (hint: pick the one that’s most likely to pique interest and reel someone in).
- Click Publish.
Facebook cover photos: best practices
Now that you know the basics of creating and uploading cover photos, it’s time to look at some powerful examples, and the strategies behind them.
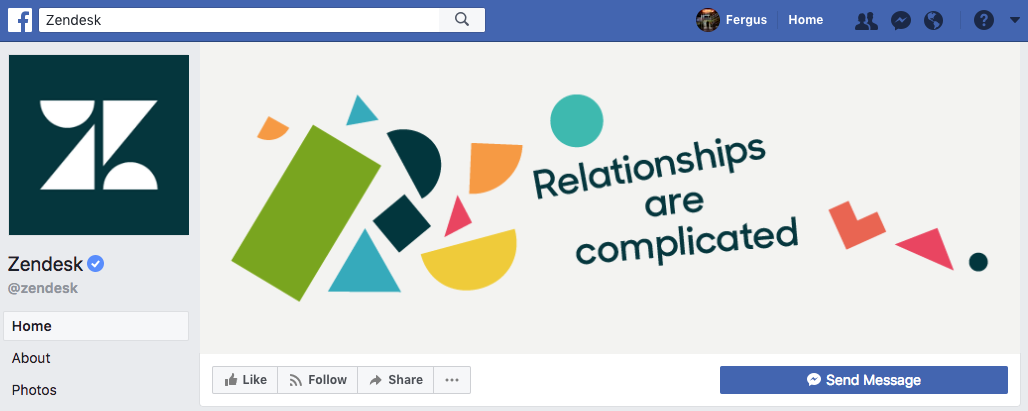
1. Use a simple image with a clear focal point
The whole point of your profile banner is to grab attention and elicit curiosity so people take action on your page. Use memorable imagery with colors that reflect your brand, and don’t be afraid to make use of negative space, particularly if you’re including copy: it’ll help your words stand out.

This playful cover photo from Zendesk uses bright colors and negative space to make their copy pop.
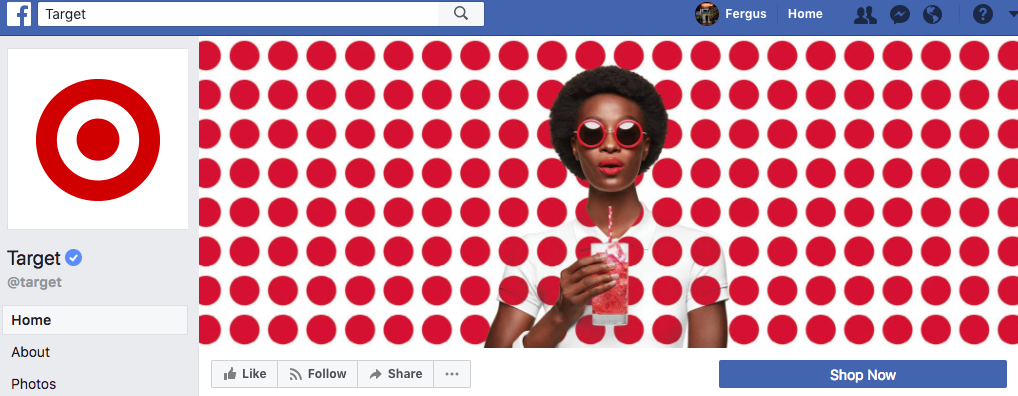
2. Pair your Facebook cover photo with your profile picture
A Facebook cover photo that matches with the profile picture always looks professional and put-together. It might sound limiting, but it’s also a good opportunity to get creative.

Target’s eye-catching Facebook cover photo makes clever use of their bullseye logo. The optical illusion caught me off-guard, earning this cover photo my full attention.
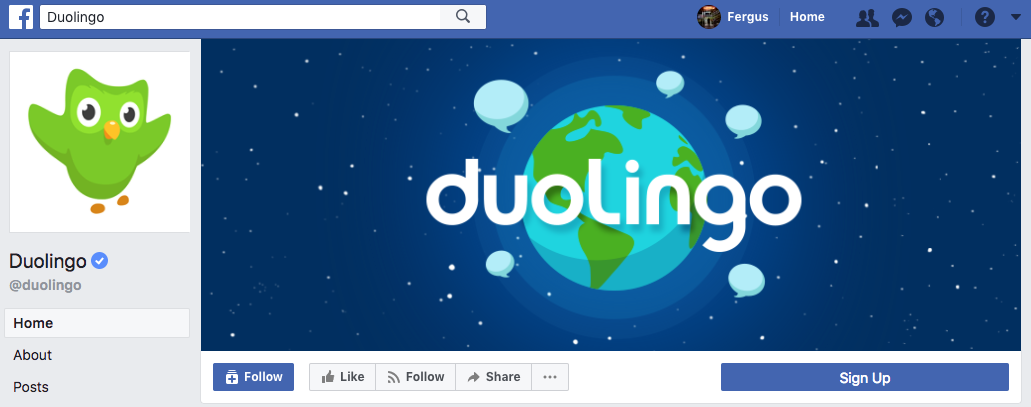
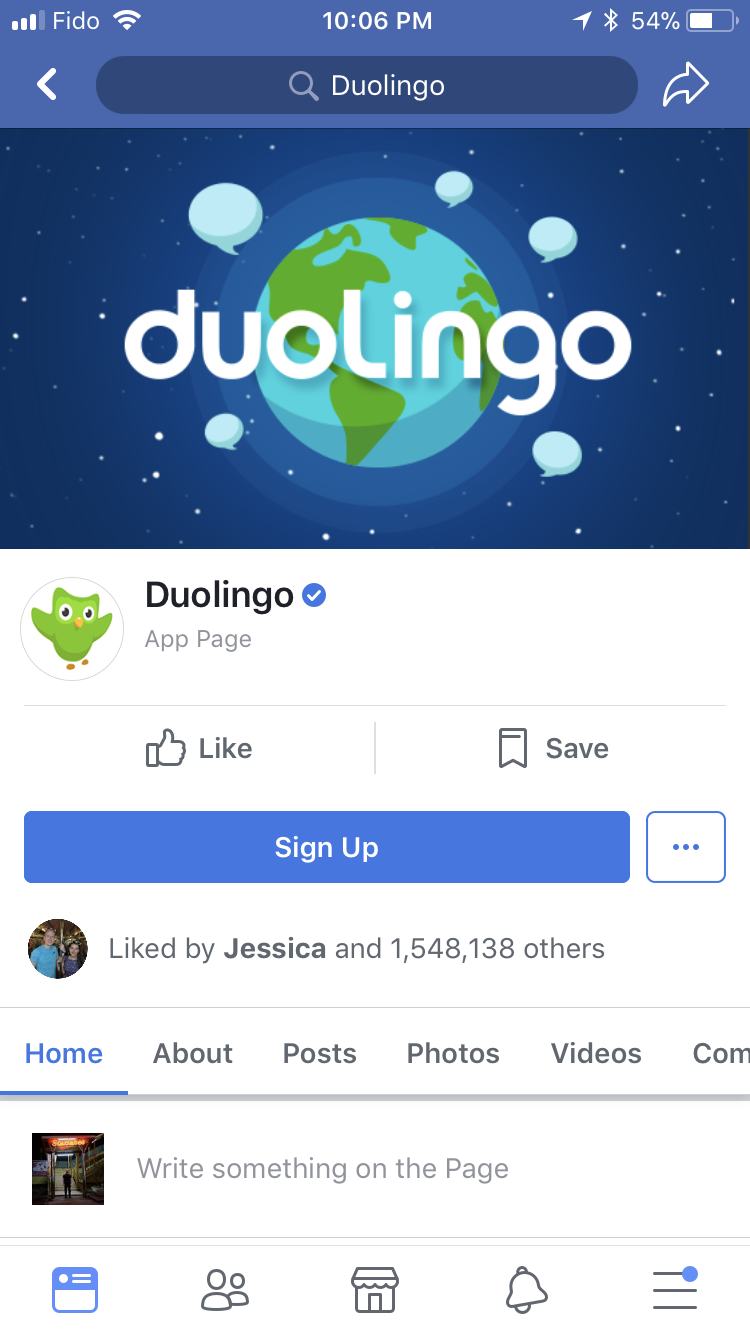
3. Optimize your cover photo for mobile
When you’re choosing an image for your Facebook cover photo, think about how it’s going to look on the screens of Facebook’s 1.15 billion smartphone users. If there’s tiny text, will it be readable? How will the finer details look on a smaller screen? What’s being cut off when your cover photo is panned-and-scanned to mobile format?
I was surprised to find that many companies (big companies!) don’t actually bother to optimize for this, making it an easy way to provide a better page experience than your competitors.


Duolingo has smartly chosen an image that doesn’t change too much between desktop and mobile. Nothing is lost in translation, providing both audiences with an equally good browsing experience.
As an added bonus, the brand name in the banner leaves the profile picture open for Lingo (their company mascot) to greet visitors to the page.
4. Balance your Facebook cover photo with right-aligned elements
Centered images work well on cover photos, but aligning your image content to the right is aesthetically pleasing and has strategic value. Facebook’s call-to-action buttons appear on the right side of your profile; ideally, your images should draw the eye to that section of the page. If possible, include elements that draw attention to your CTA.

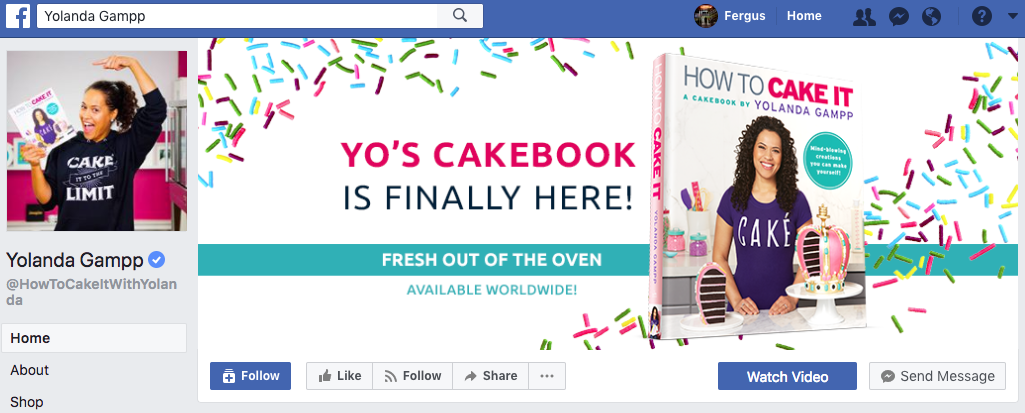
Here, YouTube star and cake-decorating sensation Yolanda Gampp uses the cover photo to advertise her new cookbook, How to Cake It. This banner effectively leads the eye, starting with the copy, then to the book cover, which is placed right over the Watch Video CTA. It’s a direct route to her YouTube channel—and an invitation join her 3.6 million subscribers!
5. Update your cover photo regularly
Your Facebook cover photo is the ideal place to announce what’s new at your company. Keep this space updated with fresh content, whether you’re promoting a new product or service, or referencing current events in relation to your brand.

Here, KFC uses their cover video to advertise the Canadian launch of the latest twist on the infamous Double-Down. This profile video works well because the animation is on a short loop so it’s not too distracting. It really creates a mood!
6. Link out from your Facebook cover photo
Including a link within the cover photo page itself is a good way to drive traffic to your other pages via Facebook. Use a link shortener like ow.ly to create a customized URL format that’s unique to your brand. It makes links more manageable, and conceals the UTM code you should be using to track your traffic sources.

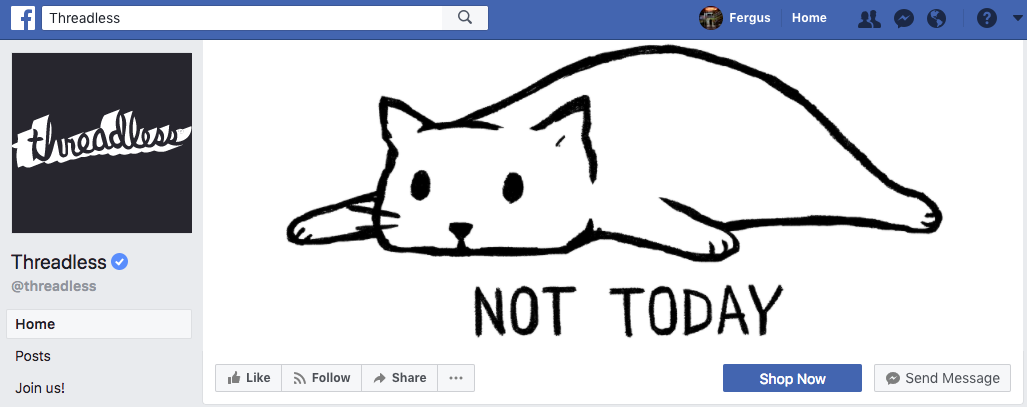
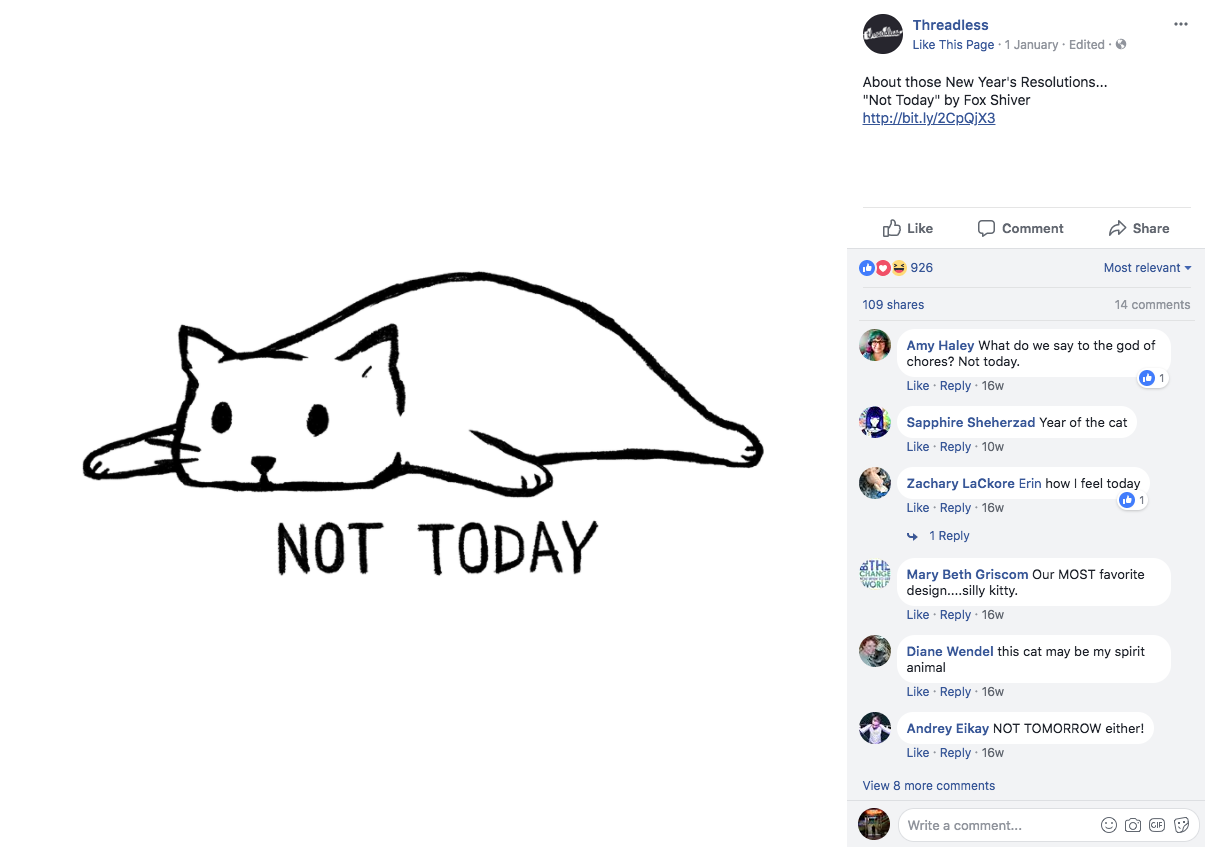
Here, Threadless uses an all-too-relatable drawing of a cat to drive traffic to their website. When you click the cover photo, you find a link directing you to purchase the T-shirt. The link contains a UTM code, allowing Threadless to track page views from their Facebook cover photo.

Although they haven’t done it here, another strategy is to have this URL direct to the same page as the CTA on your main profile, offering another chance for conversion. This also lets you experiment with other CTAs on your Facebook page (Facebook currently has seven to choose from).
Check out this post if you want to more about how to write an irresistible call to action.
7. Pin important updates below your Facebook cover photo
Remember, the goal of a headline is to get you to read the article below, and Facebook cover photos are no different. Pin your most important current content to the top of your Facebook page.
When people are drawn in by your cover photo, they’ll see the most relevant information as soon as they scroll down.

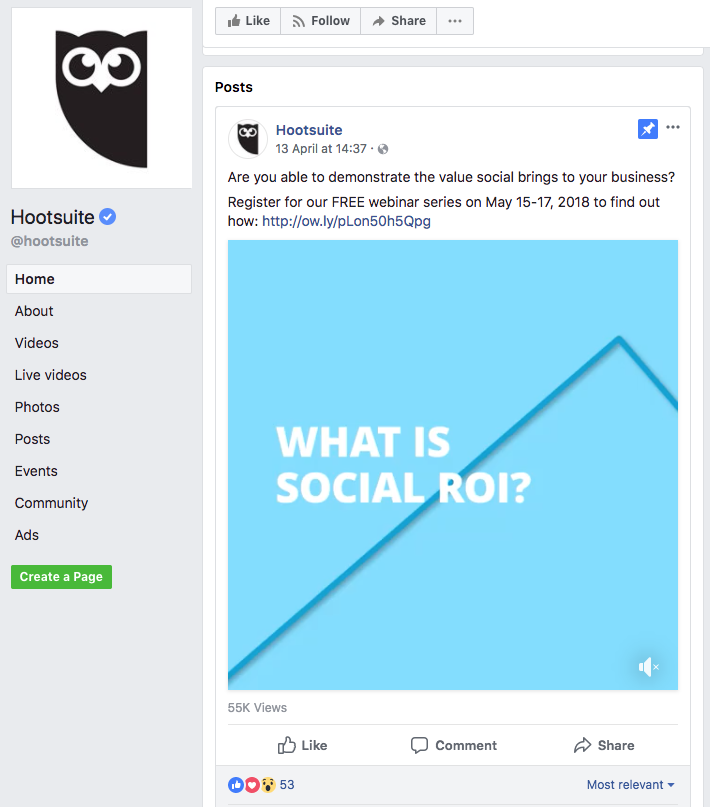
Hootsuite is currently promoting an upcoming webinar series on Demystifying Social ROI. In addition to a cover video highlighting the event, we’ve pinned it as the first post on our page so people remember to sign up.
Manage your brand’s Facebook presence and your new Facebook cover photo with Hootsuite. Engage followers, track results, and schedule new posts from a single dashboard. Try it free today.
The post How to Create Great Facebook Cover Photos: Sizes, Styles, Examples appeared first on Hootsuite Social Media Management.
Contributer : Hootsuite Social Media Management https://ift.tt/2FAhADL
 Reviewed by mimisabreena
on
Thursday, May 03, 2018
Rating:
Reviewed by mimisabreena
on
Thursday, May 03, 2018
Rating:

















No comments:
Post a Comment