How to create a style guide: 25 expert tips for designers
For designers, it's vital to know how to make a style guide. So what exactly does it involve and how can it help convey your message? When handing over a creative project, most agencies or freelancers will include a style guide. This adds an air of professionalism to the work, helps guide the client in how to use your design and also rationalises the creative choices you made.
The style guide shows the client that it was worth paying you to refresh their look or identity, and also gifts them guidelines for using your designs in the future. After all, most designs are not static but evolve over time.
It can be tricky to strike just the right note with your style guide. You want it to be informative and clear, and as comprehensive as possible without veering into preachy. Here are expert tips for ensuring your style guide is up to scratch.
If you're pitching new work, it pays to have your resumé up to scratch. For inspiration, check out our pick of the best creative resumés around.
01. Avoid pomposity

Clarity and lots of white space make The Barbican's style guide a joy to read
Creatives are a sensitive bunch, haunted by nightmares about clients screwing up our (much laboured over) designs. There's a tendency to become over protective, preachy and, dare I say, a little mouthy when it comes to rolling these out to the folk who pay for them. A style guide that's overly bombastic or pompous in tone will only end up stifling its creative application.
02. Allow for some slack
Many style guides read like the work of control freaks. They shouldn't. They should serve as a guide to any other agency, freelancer or licensing company who is working with the brand you initially helped develop. They should allow for the brand to develop, whilst establishing an overall framework.
03. Don't wait for perfection
We'd all love to spend time and energy crafting the perfect design style guide for each project. But in the real world, that's not always possible. If you're up against a tight deadline and not able to create a style guide with lots of bells and whistles (and examples), be sure to include the most pertinent and helpful information about the brand or piece of work you've created in the time you do have.
04. Include essential elements
Start off with:
- A written overview of the company it's for
- A rationale for the work carried out
- Information about logos, font usage, colour palette and tone of voice
- Photographic guides
- Collateral information
If you have enough time, it's worth adding some examples of logo and typographic usage, as well as links to master artwork or brand collateral templates, and helpful contacts within your agency or company.
05. Give the client options
Name your design style guide something like 'Styleguide_lite_v0.1' and explain to your client that this is the “lite” guide to working with the brand, which is suitable for everyday creative use. Should they wish for an additional, more thorough version, this can be classed as a separate project – with a separate budget.
06. Hit the right tone
If you're creating a style guide for, say, a cartoon show, then make it as fun, colourful and wacky as the series. If it's for an asset management company, make it as clean and straight-down-the-line as the company's thinking and brand equity is.
This shows the client you understand the brand or television property you've been working on. Plus, it'll instantly put that tone in the mind of the designer who's been given the style guide to use.
07. Guide, don't preach
Remember you are producing a guide – which, when applied successfully, will produce a common system of elements that work together, reinforce brand values and embrace successful interpretation of that guide.
A wagging finger approach will instantly put the person who uses the guide in school mode. “Don't do this; don't do that” is a surefire way to drive someone nuts and make them not want to use the guide successfully.
In terms of tone, you'll catch more flies with honey than with vinegar: encourage innovation by allowing the possibility for interpretation and innovation.
08. Think of it like a cook book
Look on a style guide as being similar to a cook book. It's full of brand recipes and ingredients that work well together, and create a successful blend of flavours and tastes. It should allow for experimentation, but clearly explain where too much of the wrong type of ingredient will spoil the brand broth.
09. Concentrate on the visible

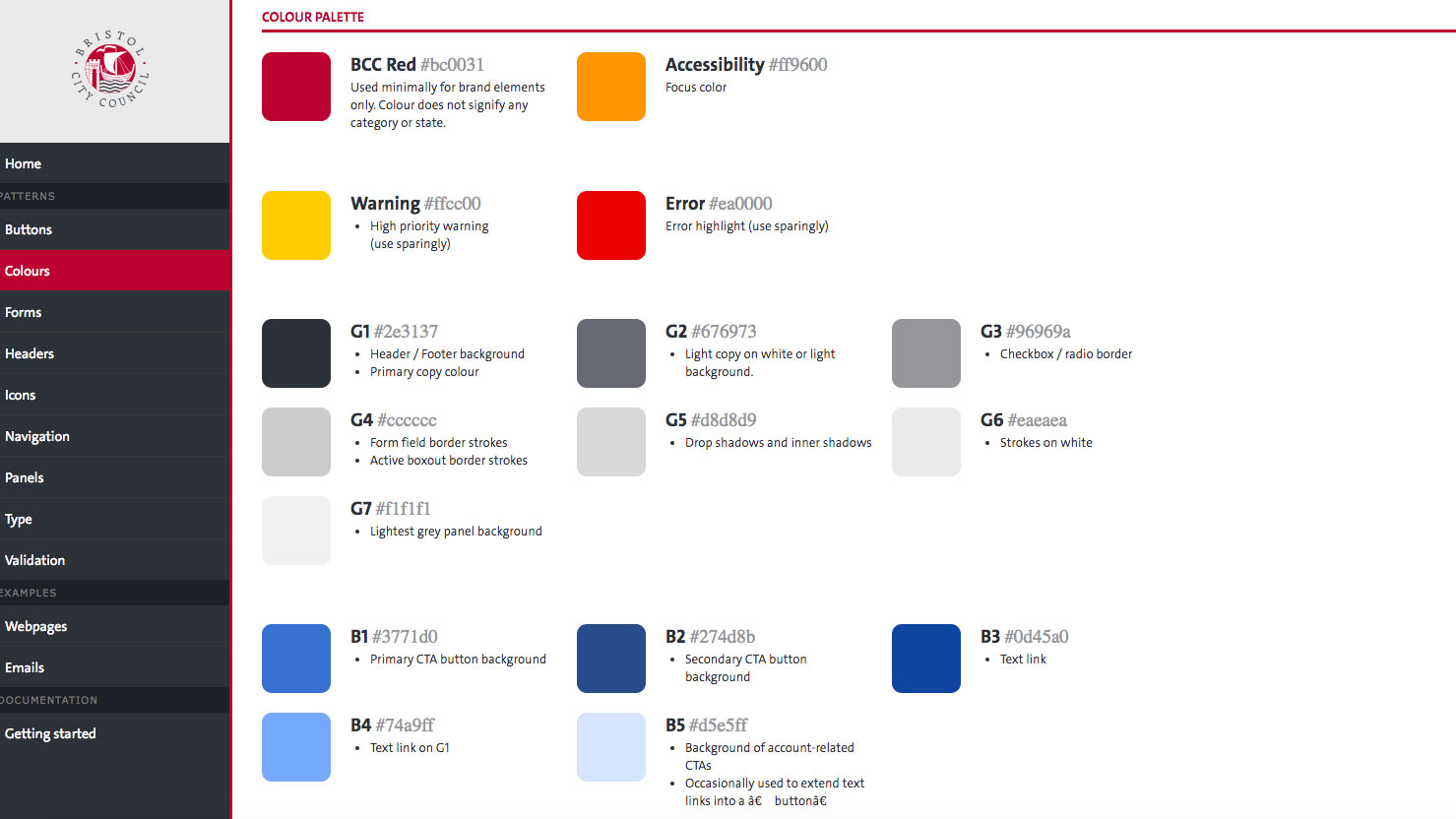
Bristol City Council's style guide section on colour tells you exactly when to use each colour
Look around your workplace and you'll (probably) see colleagues who look presentable and are nicely dressed. Quite possibly a large percentage of these people do not have matching undergarments. But who cares? You (hopefully) don't get to see them.
Similarly, in your style guide, concentrate on the visible and the relevant. Try not to deep dive into creating colour palettes that then have sub colour palettes and then further sub, sub colour palettes, which might never be used or seen.
10. Remember, less is more
Ask yourself if every 'rule' you add to your design style guide is absolutely necessary. By giving too much information you might just end up confusing designers, or overwhelming them with so much information they can't possibly remember all of it.
11. Be helpful and specific

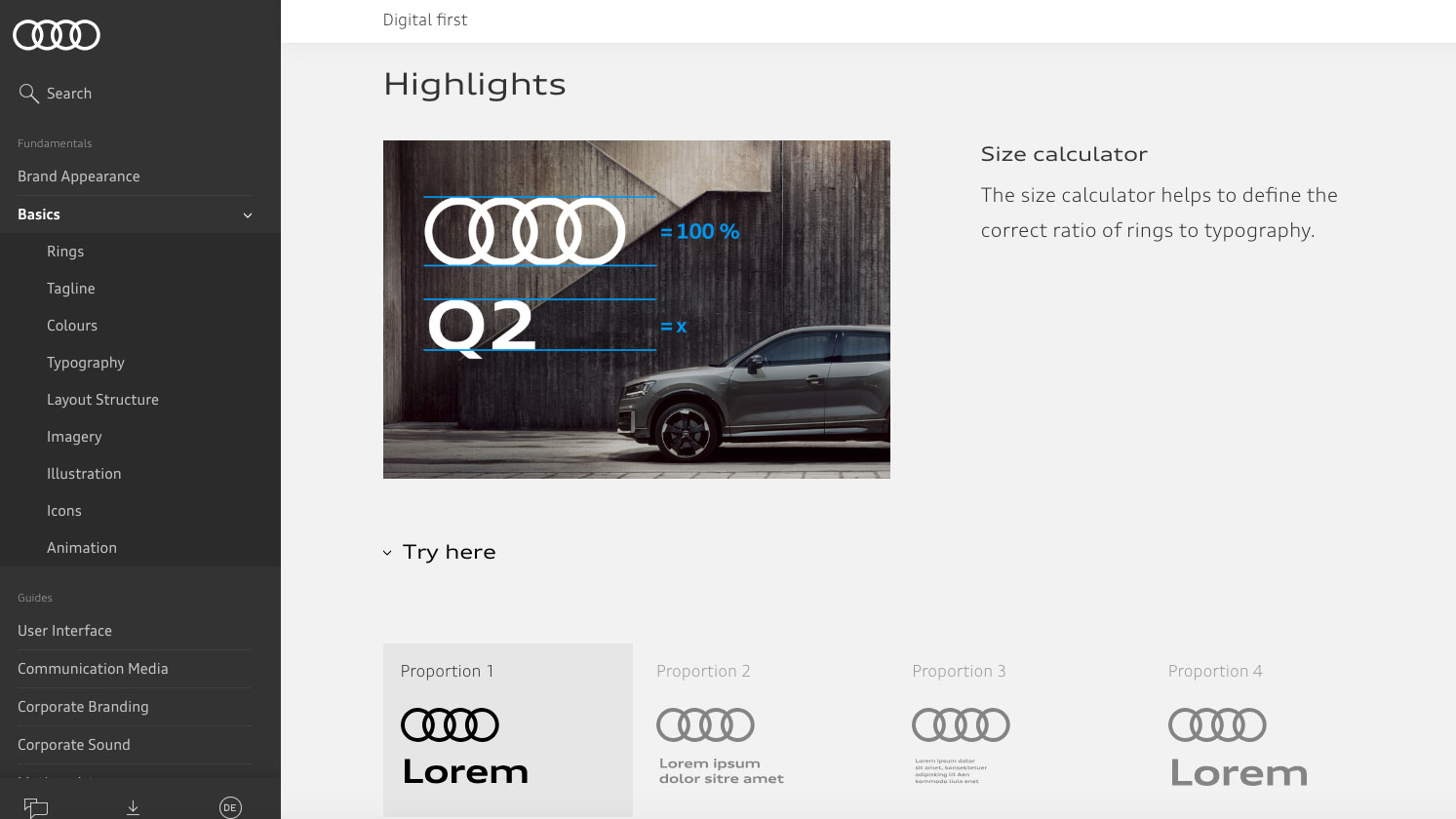
Audi's style guide tells you exactly how to use the brand's rings
Try to give out helpful and practical advice to the creative reading your guide. If you're using a particular type of overlapping text (see the image above) or a certain type of Photoshop treatment, then think about adding a page to your style guide that explains exactly how to do this.
12. Think creatively
Your style guide is an extension and expression of your creativity. It should have its own guidelines applied to it, and communicate the brand simply and effectively. There's no rule that says it has to be in PDF format (although admittedly a lot are) – you could have the whole thing online. Think creatively, but don't over complicate. Five clicks to a logo download are just annoying. Keep it simple.
13. Work with a copywriter

Work with a copywriter to energise and communicate the brand. This style guide will potentially be used client-side by the in-house creative team or sent out to other agencies to be applied in future work.
For your guide to be applied successfully, it's essential to communicate effectively in written form: the brand spirit; the reason behind the work; what the guide is there for; and what the brand goals are – all things that the creative using the guide should be mindful of.
14. Add a section on tone

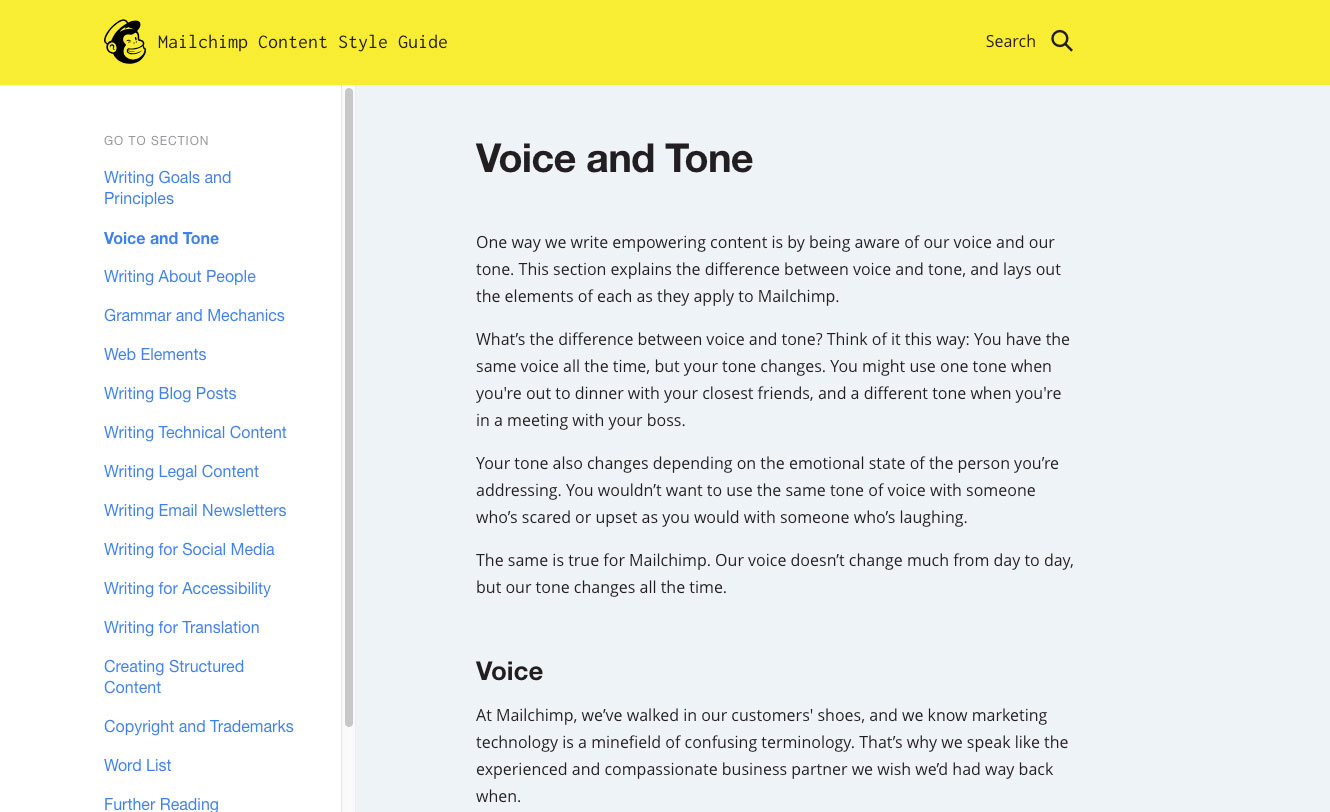
Mailchimp's style guide has an informative section on voice and tone
Peculiarly, 'tone of voice' is sometimes forgotten in style guides. A tone of voice section includes a guide to copy tone, appropriate style and how messaging is communicated to an audience.
It works hand-in-hand with the creative vision. If you think about a brand such as Virgin, its tone of voice is quite irreverent and perfectly matches the visuals. A style guide should include these details, as it helps to communicate who the brand's audience are, as well as the spoken vision, which is aligned to the visual one. Hand in hand, these both effectively communicate the brand.
15. Proofread your work
Proofread your guide before sending it out. Typos and bad grammar make you look awfully silly when you're sending out a 'best practice' guide to your work.
If at all possible, have someone else read the guide for you and ask them to flag up anything that isn't clear, and whether any parts need further explanation.
16. Show elements on a page
Don't just say. Do. The best way to have someone get to grips with the creative vision shown in the guide is to pack it full of examples of what you're going on about. So for example, if an element is to be positioned on a grid, just so, then show it in situ.
17. Master artwork and templates
Your guide will be severely lacking if it doesn't include the artwork mentioned in it. Create a repository online for all brand materials, and index these by category so they make sense.
One great big list of brand asset download links is of no real help to anyone. Create categories relevant to your style guide and add the links there. Cross link between PDF or webpages to each download as well as having this separate download area.
Add version numbers and dates to template file names, which are likely to update over time, and do the same with your style guide.
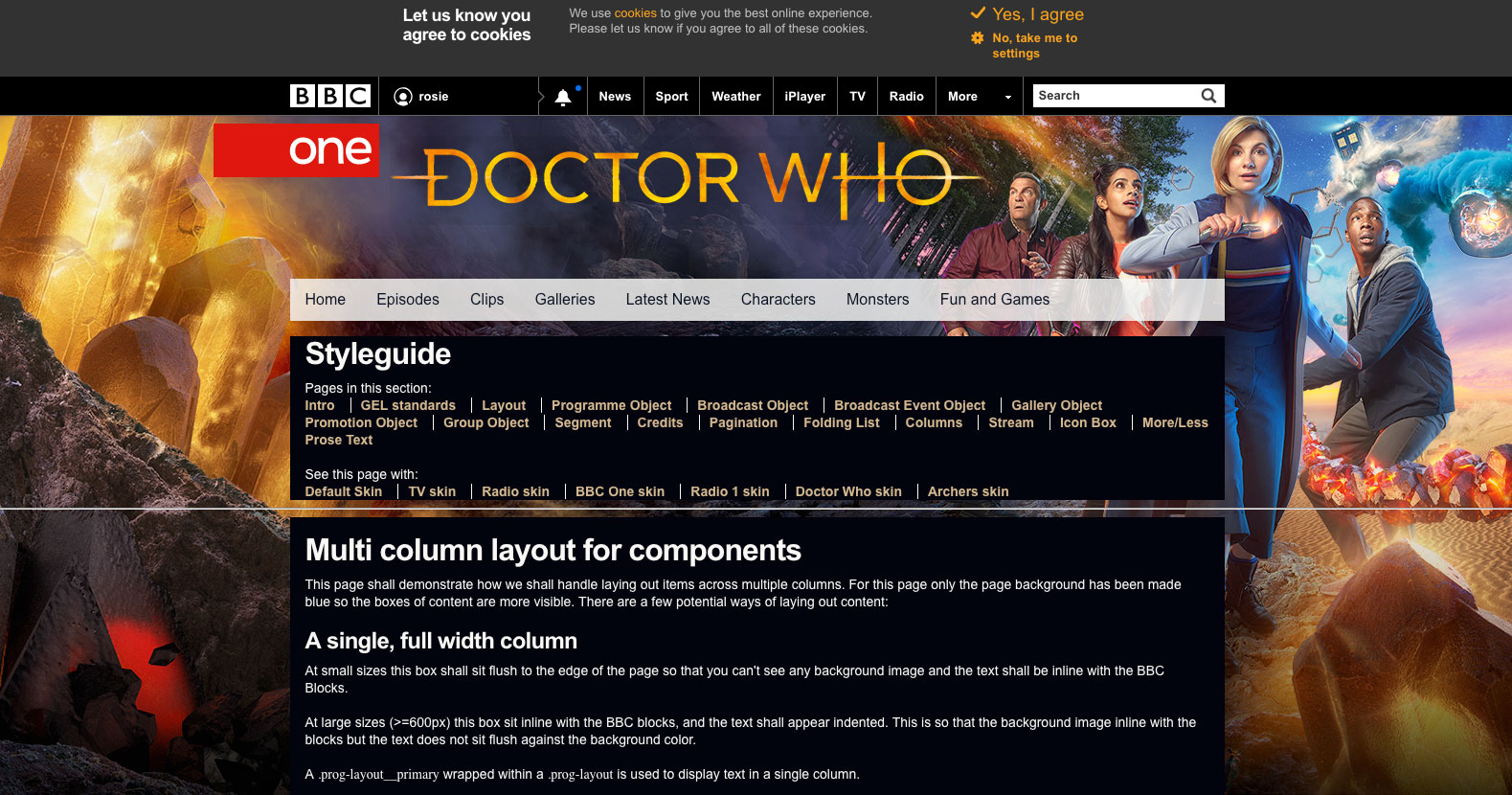
18. Create art-worked examples

The BBC's style guide (no longer live) allowed you to see how each page looks with different 'skins'
Art-working up examples of creative templates can be a great way to showcase how the guide can be interpreted. Also consider supplying these files for download with the style guide.
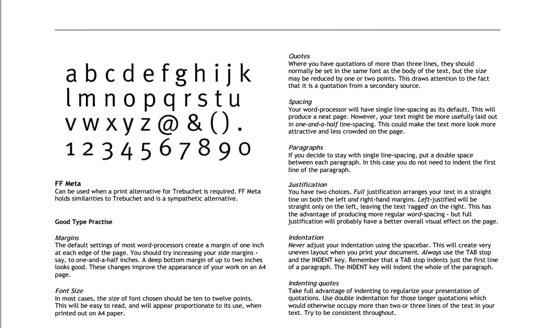
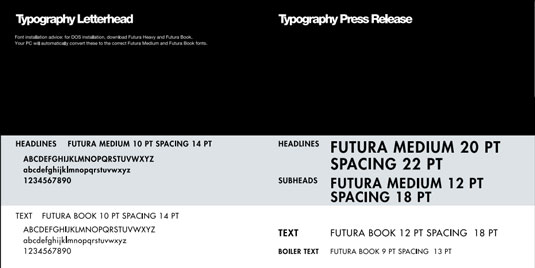
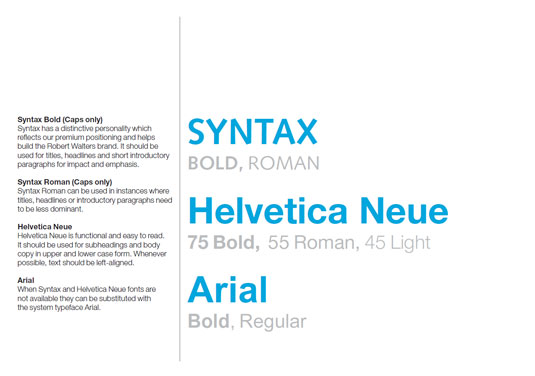
19. Explain your typographical choices

"Type that has long and very fine serifs has a habit of breaking up on screen and becoming illegible when used on television, so big blocky sans-serif fonts are best."
That, ladies and gentleman, is an informative tidbit of information. If you didn't know much about type, it would prove useful if you had a choice between two brand fonts for an animated type treatment for television.
Pepper your guide with brief titbits of information like this and remember that not everyone is a type guru. Don't write volumes, but instead educate by rationalising and giving examples of usage.

Oh, and if your brand font is bespoke, supply it. If it's available from a font library, give out the download link. Don't distribute fonts you have no right to.
20. Rationalise your thinking

If you took a friend to your favourite Angus Steakhouse for dinner and they sat there nursing a single malt while refusing to eat, you'd think their behaviour quite bizarre.
If, on the other hand, they explained they were a vegetarian, you'd immediately understand their predicament and pop out for a stuffed pepper and some cous cous.
Similarly, you need to rationalise your thinking behind why a logo would look bad with a drop shadow, or why all the type shouldn't be used in title case.

No one's a mind reader, and creatives mostly approach style guides with suspicion that the document will limit their creativity. Rationalise your thinking simply and clearly to prevent this.
21. Anticipate questions
At the end of the guide, include relevant contacts and create a group email address in case the reader has any queries about the guide and wants to get in touch. (Although if you've included all the relevant details in your guide, this should very rarely happen.)
Also consider creating an FAQ as part of the guide, and think about the top 20 questions a creative might ask about a brand when they first approach it. “I hate your logo. Do I have to use it?” is a question that isn't allowed.
22. Take people on a journey
However mawkish that tip might sound, it's exactly what you're aiming for. Approach the job as if you were creating an immersive creative experience, but in book (or online) form. Take the stand that your reader knows nothing about the brand they're about to work with, and from the brand mission statement to showcased collateral examples, educate the reader with bite-sized information about what the brand represents and how the creative elements work together.
23. Show collateral flexibility
Briefly touch on the brand collateral's flexibility. It will show the client your thoughts about future-proofing your work, as well as covering off the potential that your guidelines for a purely online brand might one day move into print, outdoor or broadcast collateral.
24. Leave room for improvement
To survive in any commercial enterprise, we have to adapt and change. Brands change constantly, either organically, or to reflect markets and fashions. Creating a style guide that bolts down a brand and stifles it to such a degree that it can't develop over time is disastrous and rather silly. There's always room to grow and develop, and your guidelines should reflect this.
25. See some examples

DeviantArt's style guide is in our list of top examples
Need some inspiration? The best thing to do is have a look through some real-life examples of style guides. Check out Skype's style guide and the Barbican for starters...
Related articles:
- The best free fonts for designers
- How to find your art style
- Starbucks style guide reveals subtle brand refresh
Contributer : Creative Bloq
 Reviewed by mimisabreena
on
Monday, January 13, 2020
Rating:
Reviewed by mimisabreena
on
Monday, January 13, 2020
Rating:















No comments:
Post a Comment