Use Elementor to Design Every Part of a WP Website, Without Writing a Line of Code
Have you ever thought you might someday succeed in designing an entire website, element by element, without having to write a line of code?
The ability to do so would be a dream come true, and Elementor had this web designer’s dream in mind when they set out to build the ultimate website building solution for WordPress.
Instead of writing code to create dynamic visual content, you can do so with a few clicks.
It’s little wonder then that over 800,000 users have flocked to Elementor in just a little under 2 years. When its group of specialists set out to create highly specific features with web professionals in mind, features that beginners can work with as well, Elementor’s ability to establish a large user base in a relatively short time makes sense.
1. Elementor and Elementor 2.0
Elementor was designed to enable web designers to avoid the perplexing problem of feeling constrained by a theme’s design. The Elementor team’s goal was to create a WordPress website builder that would allow website design professionals to create websites the way they wanted, instead of having to design everything from scratch.
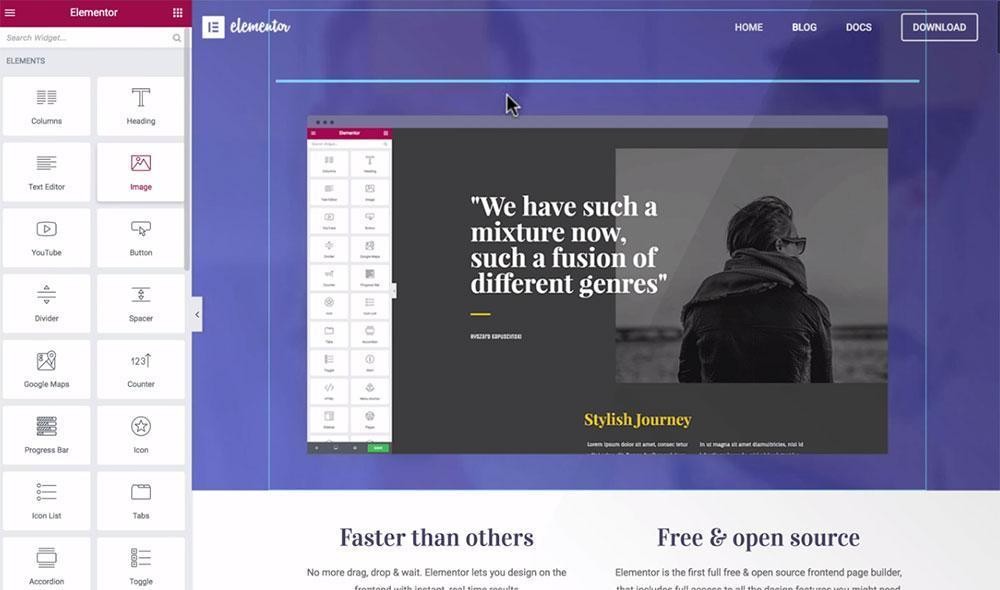
The result was the first theme builder where design can be done on the front end, the results viewed in real time, and the designer has complete control over layout customization.
Not completely satisfied that the website designers’ dream had been completely addressed, the team is releasing Elementor 2.0. While this new release will be done incrementally during 2018, those features that have already made an appearance have been joyfully embraced.
2. New Elementor Features
Design Your Own Header and Footer – No Coding Required
Elementor’s intuitive visual editor gives you all the flexibility you need to customize the header and footer areas on a page to your liking. Doing so is as easy as putting together blocs to build a toy house -; your header and footer areas will be much more attractive however!
If you plan on using more than a single header, one for a blog page and a different one for your About page, that’s not a problem either. It takes but a few minutes to create a different header. No coding required of course.
Want to build a sticky header that will help visitors find their way through your website? Creating one that will follow along as they scroll down the page is ridiculously easy.
Recently Elementor added Role Manager, allowing you to restrict access for certain user roles and never worry about a client ruining your design.
The Freedom to Create Dynamic Content is Yours
This one’s for blog users who want to “escape” the theme and build a flexible, creative blog without having to write code to do so. New releases like Single Post & Page let you create a template that you can use repeatedly for your blog pages and posts.
Another new feature, Blog Archive, helps you visually design your blog bit by bit.
Need a template for a 404 page, or want to customize your Search results page? No problem doing either one, plus you have dynamic widgets like Post Title, Author Box, and Featured Image to help you create a post template.
You’ll Never Need to Reinvent the Wheel
The nicest thing about dynamic content is that you can use and reuse it to your heart’s content. It’s simply a matter of creating a framework for your content and applying it across your website; and if you want to reuse content that’s already on your WordPress website, a single click is all it takes.
It used to be that coding would be necessary to make even the slightest change to a static template. No more!
3. How Elementor Became the #1 WordPress Theme Builder
When the Elementor team embarked upon the task of designing Elementor 2.0, they retained the features that made Elementor #1 and the favorite of 800,000+ users.
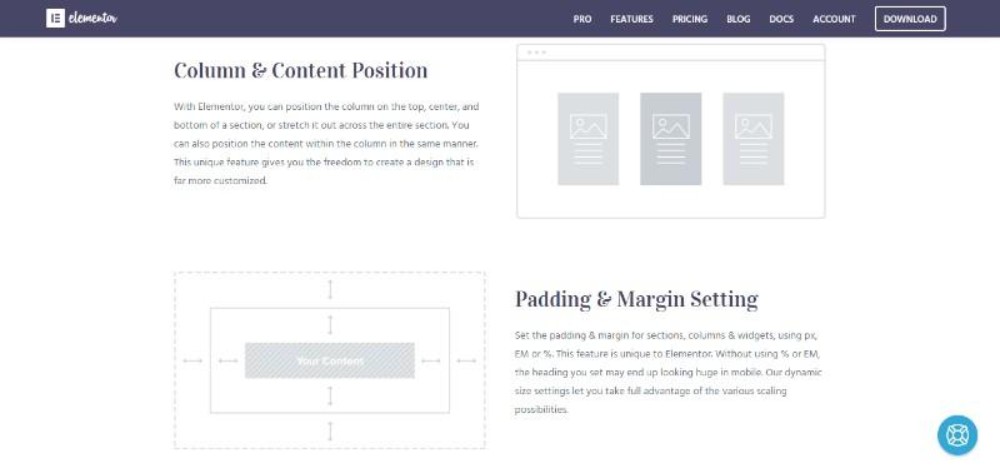
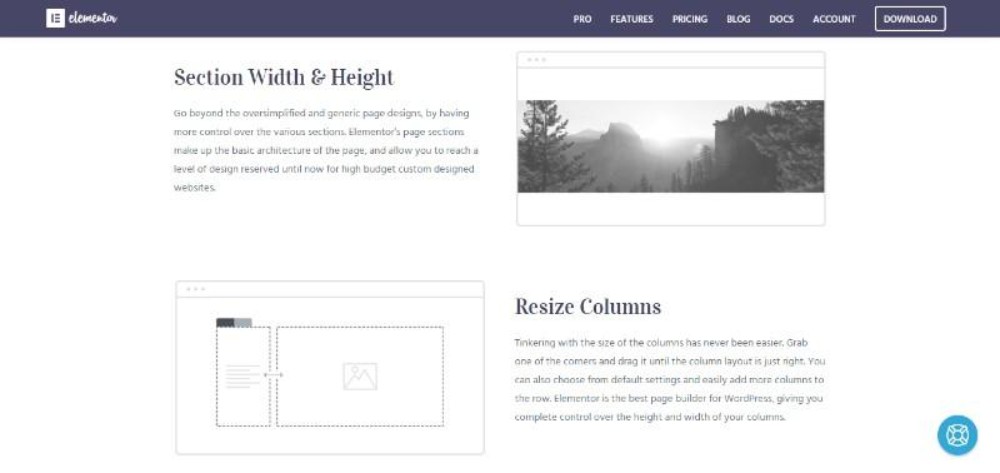
Total Layout Customization
“Customizable” layouts can mean different things to different theme providers. Total customization was rarely the case until Elementor premium website builder gave its users extensive control and extended flexibility over the various sections of their layouts including width and height settings and column and contents size position and padding, margins, and column gap settings.
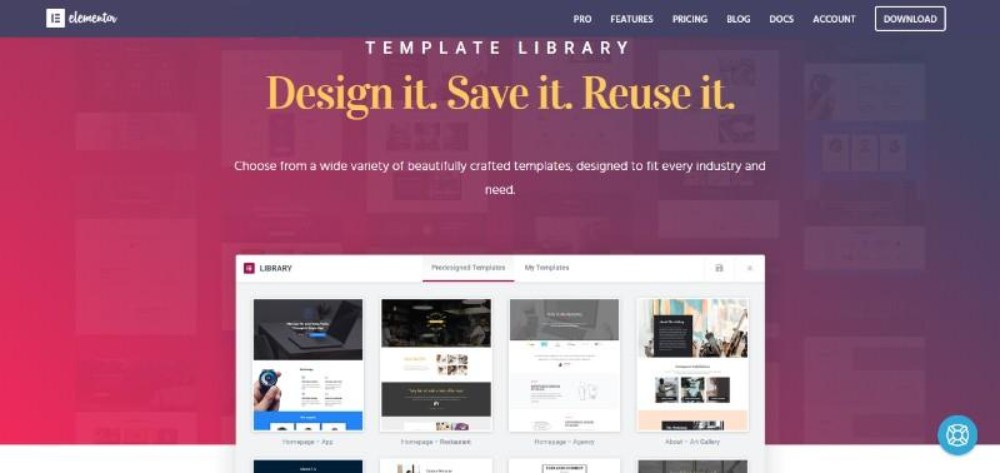
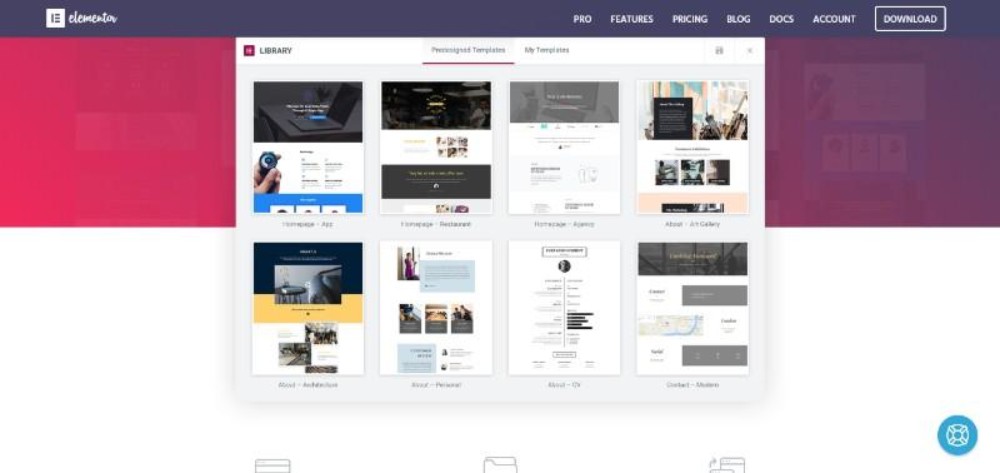
A Comprehensive Template Library
You’ll be impressed by the Elementor template library’s size and scope. It features beautiful templates for a wide range of industries and website styles; and for specific needs as well.
You can select a pre-designed template, or should you not find precisely what you need, it’s easy to design a page yourself. If you do so, you can save if for later use. Your templates can also be imported and exported for sharing or use in other websites.
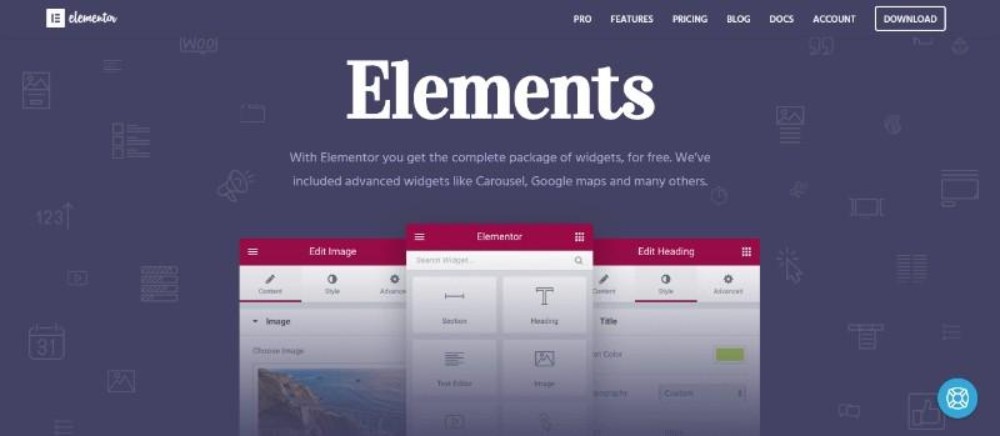
40+ Elements Come with the Package
This free group of elements includes advanced widgets like Google Maps and Carousel. You’ll also have access to customizable widgets that were specially designed for use in the live page builder. These widgets and other elements enable you to create virtually any layout you can imagine; right down to the tiniest of details. If you’ve ever had to write code to adjust the spacing inside a progress bar, you’ll see how helpful these elements will be.
Elementor’s Designs will be Totally Responsive
In today’s world, anything short of a 100% responsive design can break a website. With Elementor you have at your fingertips device preview screens and device visibility control settings to ensure users will view your website just as you designed it.
Why You Should Try Elementor Now
One good reason -; Blocks. This star feature of Elementor allows you to build your websites crazy-fast from top to bottom without any need for a single line of code.
Another good reason. You won’t ever have to worry about experiencing “theme restraints”.
And then, there’s the Elementor 2.0 features that will be released throughout 2018. As you will discover, some will be game-changers.
You can start using Elementor right out of the box too. It doesn’t matter if you’re a grizzled veteran or a newbie. Install Elementor, give it a whirl, experiment with its building blocks, and start building – like, crazy fast.
:) Hit link to watching video...! https://ift.tt/2KLQdta
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Thursday, May 24, 2018
Rating:
Reviewed by mimisabreena
on
Thursday, May 24, 2018
Rating:

























No comments:
Post a Comment