Talking to Your Clients About the WordPress Gutenberg Editor
If you’re a designer or developer who uses WordPress, then you might have heard about the new Gutenberg Editor. It’s slated to be released in WordPress 5.0 and promises to be a game-changer for the world’s most-used CMS.
This is quite big news for those of us in the industry. There’s been controversy and lots of lively debate as the project has progressed.
But for the average site owner (aka client), it’s much less likely that they have heard anything at all about the new editor. And that’s a pretty big deal in its own right. While web professionals certainly need to know the inner workings of Gutenberg, it’s just as important that non-technical users have an idea of what’s coming. Otherwise, they’re in for an awfully big surprise once WordPress 5.0 is released into the wild.
Part of the problem is that WordPress news in general is geared more towards developers. And while those who upgraded to version 4.9 may have seen a message regarding Gutenberg’s impending arrival, the odds are that the upgrade was either installed by a developer or the resulting “welcome” message was simply ignored by the user.
Because of this information gap, it’s up to us to fill clients in on the big change. With that in mind, here are a few talking points that you’ll want to share with clients:
They Can Still Use the Classic Editor
There will inevitably be people who aren’t ready for Gutenberg – and not just for technical or functionality reasons. The fact that it’s an entirely new UI will scare off some users, while others will appreciate the simple comforts of the “classic” editor.
It’s understandable that some may not want to make the switch. Learning curves, no matter how small, will be a turn-off to folks who either don’t have the time or the interest in changing how they manage content.
For those who fall into these categories, the classic editor will be available as a plugin. For how long, we don’t really know. So it’s a good idea to let clients know that, while the classic editor is still around, it will eventually disappear.
But over time, it may be worthwhile to periodically send out some examples of how Gutenberg can improve the overall experience of building content-rich pages and posts. It may just convince a few holdouts to take the plunge.
As a side benefit, you may be able to sell them on either retrofitting their current theme to take advantage of features like custom blocks, or perhaps even a redesign using a new theme.

Creating Content Should Be Much Easier
As straightforward as the classic editor is, it’s never been great at handling mixed types of content. For example, adding things like HTML tables or (gasp) multicolumn layouts have been a real pain. You’re either stuck using a page builder plugin or trying to hack your way through the use of HTML or Shortcodes. That’s hard enough for developers, let alone novices.
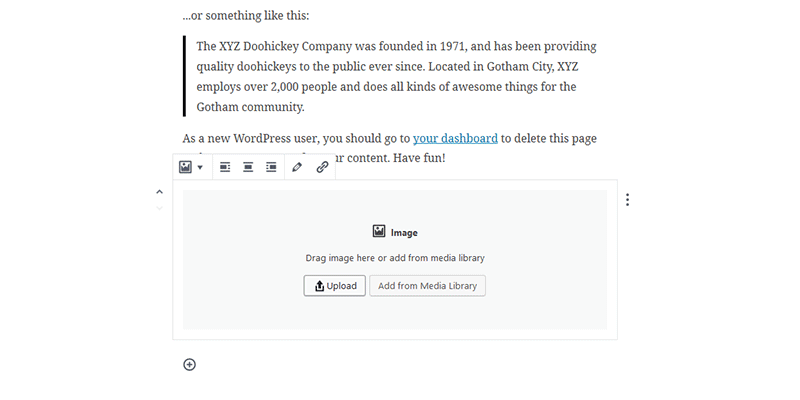
Because Gutenberg places different types of content into “blocks”, it’s easy to separate your text from your images and so on. That means you can easily add, edit, delete or replace a block without breaking the content around it.
And since developers have the ability to create their own custom blocks, we can use them to provide different types of custom content scenarios to our clients. So, while adding a 3-column layout isn’t included by default with Gutenberg, this can be done with a custom block. This makes the whole process of creating a better-looking page much easier, while still giving developers more subtle control over what a client can or can’t do.
The bottom line here is that, yes, Gutenberg looks much different. Using a block-style editor will take a bit of getting used to. But there are some real advantages of doing things this way. And those who write long, uninterrupted sections of text can still do so.

There Will Be Bumps in the Road
By now, we should all be used to seeing some random issues pop up whenever software undergoes a major change. We see it in operating systems all the time. It’s quite likely that WordPress will face its own issues as a result of Gutenberg’s release.
While care is being taken to minimize incompatibilities with themes and plugins – there are no guarantees as to what will and won’t work together with this new editor. All indications point to themes being generally compatible with Gutenberg blocks. But there still could be some inconsistencies that need ironed out by theme developers.
Plugins are really a crapshoot at this point. Page builders are said to be fine, but again we won’t know until we see it all in person. Plugins that make use of custom meta boxes will at the very least look different, as Gutenberg tucks them away neatly on a sidebar within the edit screen. The problem there isn’t so much functionality as it is losing a familiar layout for tweaking settings and using custom fields. That alone will cause a bit of initial confusion among users.
The main source of frustration for everyone involved is that we won’t fully know the effects Gutenberg has on existing sites until we see its full release. That uncertainty is going to be difficult to deal with.
One possible way to mitigate the issue is to propose setting up a staging site and installing the Gutenberg plugin. That’s one way to get clients to see the editor in action and also get a head start on any potential problems.

It’s an Opportunity
In all, the transition to Gutenberg will be something that a whole lot of people will have to deal with. And while there are sure to be some difficulties along the way, there are also some opportunities.
For one, a new editing experience that allows for the creation of more complex types of content is a chance for clients and designers to take a hard look at how to improve an existing site. This provides some possibilities for unleashing a bit more creativity when it comes to both design and content development.
As an example, you may have held back in terms of how you design various theme templates because you felt limited by the classic WordPress editor. Maybe there were too many hoops for clients to jump through to create something highly-visual. With the advantages of block-based editing, you’ll have more creative freedom.
Plus, opening the lines of communication is just about always good for business. Clients will be happy that you made the effort to inform them of upcoming changes. It’s another way to build trust and keep your relationships strong.
Part of the Ever-Changing Web
Nothing on the web stays the same for very long. That’s part of what makes the consistency of WordPress so amazing. Of course, if you go back a few version numbers, the software did look quite a bit different. But there is a certain familiarity that seems to be a part of each new release.
Gutenberg, on the other hand, will be quite a culture shock for those who don’t know it is coming. But with your help in spreading the word, we can bring things down from total chaos to, well, a more manageable version!
:) Hit link to watching video...! http://ift.tt/2o3jmWZ
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Wednesday, February 14, 2018
Rating:
Reviewed by mimisabreena
on
Wednesday, February 14, 2018
Rating:
















No comments:
Post a Comment