10 Free Web Design Plugins For Adobe Photoshop
Adobe is the world leader in design software. They offer everything from vector design to print work and with their release of Adobe XD, they now offer web prototyping .
And while these programs do have a lot of features, they also leave room for more. That’s why I’m covering the best plugins for all Adobe CC designers who create anything from mobile apps to website mockups. No matter what your experience level is, you’re bound to find something here that’s useful.
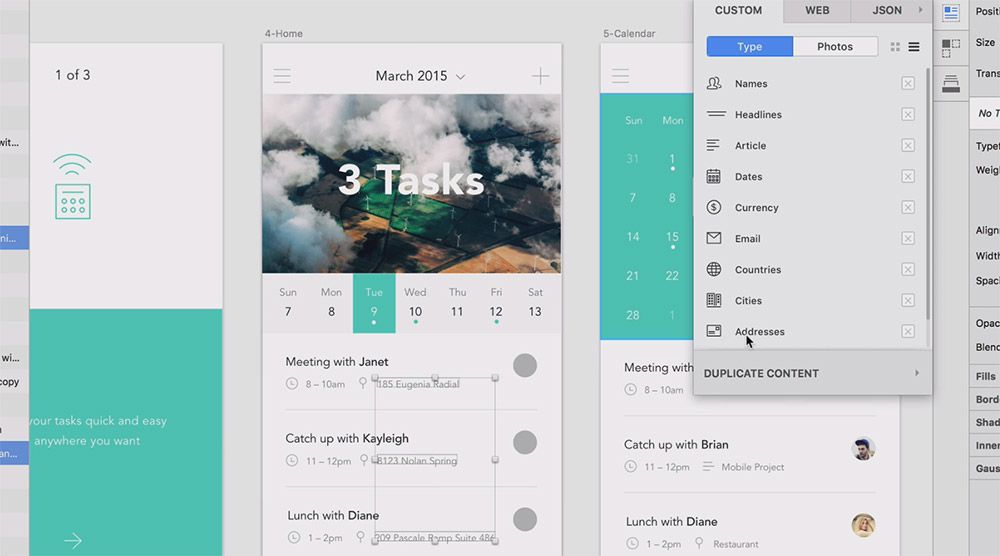
Craft

Starting off the list is InVision Craft which is by far the biggest plugin around. It’s available for Photoshop and Sketch, both of which offer the same features.
Craft is more like a library of plugins with many different features mixed in together. You can design prototypes, automate dummy content, and automatically sync design resources to the cloud. All from the Craft plugin panel.
This plugin is free and will remain free forever. I thoroughly recommend trying this out and see how it improves your digital workflow.
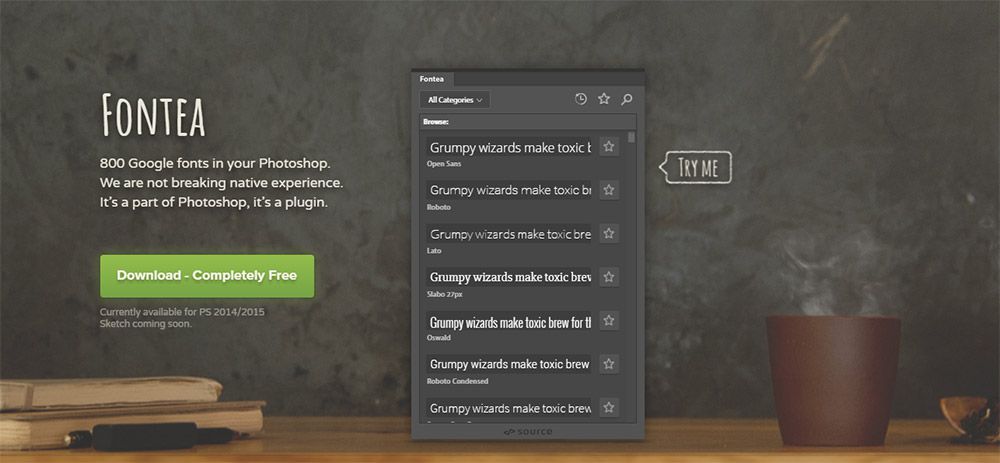
Fontea

Typography is a huge part of web design and with Google Web Fonts you can go much further than the default system fonts. That’s exactly why Fontea was built: to help web designers craft beautiful typography without relying on pre-installed font families.
With Fontea you can select from hundreds of Google fonts for free. These can all be embedded into your websites, so they’re perfect for any project. And you can quickly flip between different styles without downloading anything.
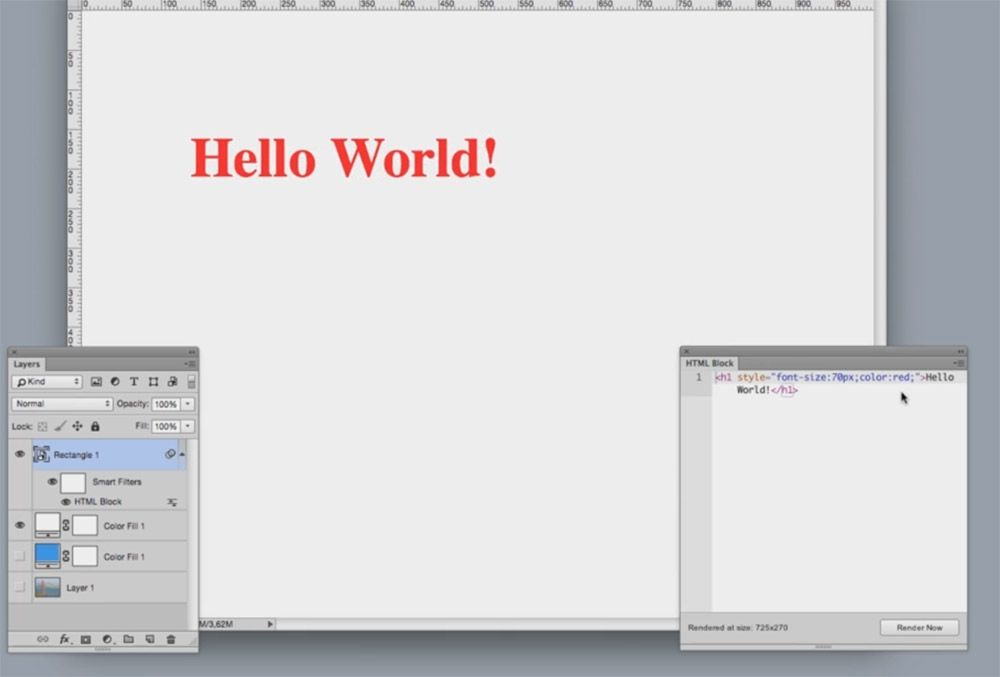
HTML Block

The free HTML Block plugin lets you write code and convert that directly into elements in Photoshop. This is like the reverse of a code exporting plugin since you can now import code directly to Photoshop files.
Developers will specifically like this plugin since it’s often easier to create buttons, menus, and columns with CSS first. If you prefer coding over Photoshop’s shape tools and layer effects, then installing this plugin will save hours of frustration.
PS Pen Panel

Photoshop was not meant to be a vector editing tool. However it does have these tools and it’s one of the best ways to design vector elements for the web.
The biggest annoyance is jumping between different pen tools and opening the preferences menu to switch the “Snap Vector Tools” setting on/off. The PS Pen Panel solves this problem entirely.
It’s a free plugin that adds a new panel into the GUI. This panel is made for vector designers that constantly craft icons in Photoshop rather than Illustrator. It may take some time to adjust to, but it will speed up your workflow.
Note: this plugin is 100% free but it still goes through the site’s checkout process. It’s just the way their plugin system is designed, but this pen panel is free to download so don’t let the website confused you!
AI2Canvas

There’s a lot you can do with the HTML5 canvas element and web SVGs. But that extra step of exporting SVGs and coding them into canvas elements can be a time sink.
With the AI2Canvas plugin you can automate the Illustrator export feature with ease. This lets you create vector graphics and export them into HTML5 canvas code automatically. You can even add rotation features to create animated effects, all from Illustrator!
To learn more, check out this demo video.
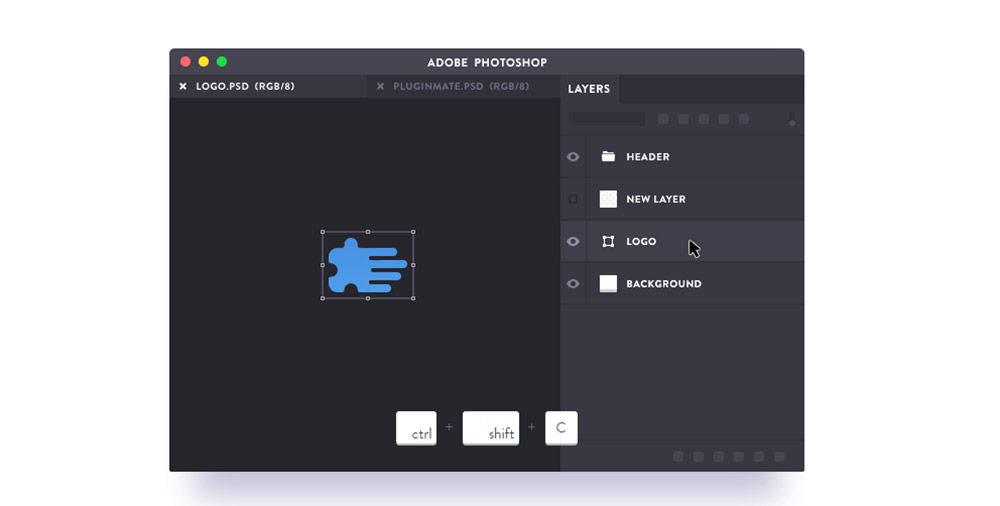
Copio

If you want to copy a layer in Photoshop you can always duplicate with the click of a button. But you’ve never been able to copy a layer from one file and paste it into a different file.
With Copio that can all change. This simple free plugin adds full copy/paste support for any layers you want to move into other PS files.
Normally you’d have to drag & drop the layers, and this can be tedious trying to match your cursor over the specific Photoshop file tab. With this plugin, you just select the layer and copy/paste using Copio’s keyboard shortcuts. Designing in Photoshop just got a whole lot easier.
Cut&Slice Me

Retina devices increased the time spent designing a mobile app. But they also brought these requirements into responsive web design where even websites need @2x and @3x images to look crisp on every screen.
Using the Cut&Slice Me plugin you can automate the export process with properly sized and properly named images. You just select which devices you need to support, and this plugin takes care of the rest.
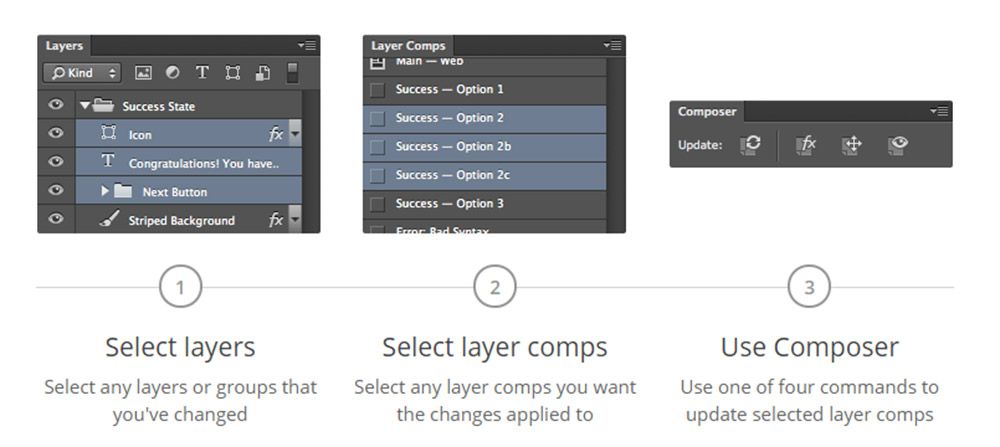
Composer

Adobe Photoshop is a great program for mockups because of its layer comps feature. These comps let you restyle interfaces with different colors, user states, and features while keeping them all in one document.
Composer takes layer comps to the next level. This plugin lets you update similar elements across all layer comps so that you don’t need to go through them individually.
So let’s say you have a logo in the top-left corner of four different layer comps. You want to move it to the center. Traditionally you’d need to drag it across the screen for each layer comp four times.
With Composer you select all layer comps, move the logo, and you’re right as rain.
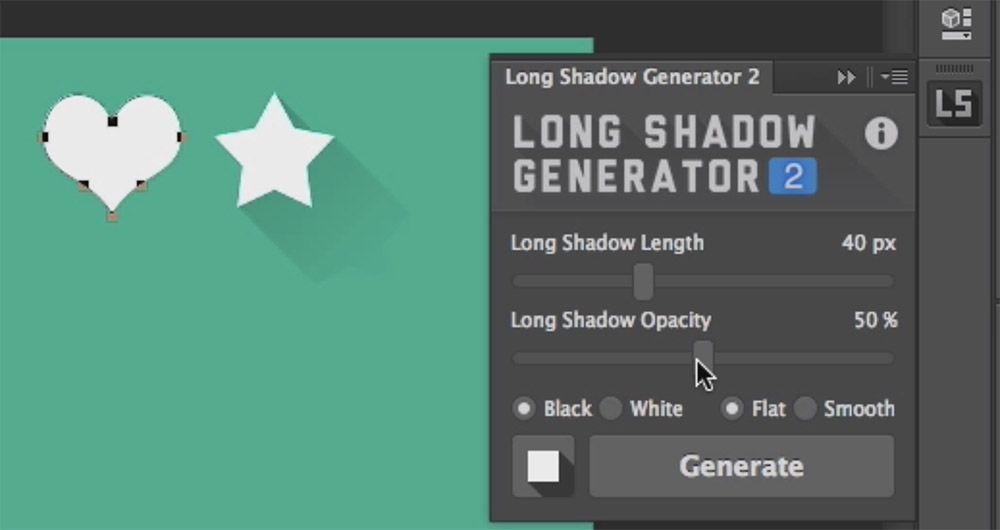
Long Shadow Generator

Modern design trends coupled with material design have really pushed for the long shadow effect. It’s so popular that Photoshop users have a Long Shadow Generator plugin that recreates this in one click.
You select the shadow length, opacity, and direction along with the color type. Then just click “Generate, ” and your long shadow is applied to any element you like.
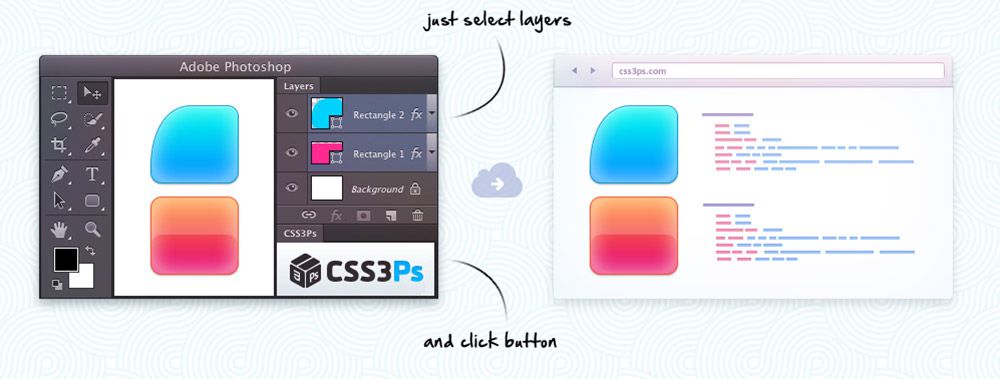
CSS3Ps

I couldn’t wrap up this article without mentioning one code exporting tool. CSS3Ps is probably the best free option out there with full support for modern CSS3 properties.
First you design elements in Photoshop, then select those layers and click the CSS3Ps button.
It’ll automatically output pure CSS3 code along with classes to recreate those elements on your page. This works on everything from text layers to buttons, and it even supports multiple layers simultaneously.
Check out this demo video to catch a glimpse of how this plugin works.
These are just a few of my favorite plugins for web designers, but there are always new ones released so be on the lookout for more Adobe CC plugins on the horizon.
:) Hit link to watching video...! http://ift.tt/2te431u
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Friday, March 16, 2018
Rating:
Reviewed by mimisabreena
on
Friday, March 16, 2018
Rating:
















No comments:
Post a Comment