12 Incredible Pure CSS Experiments
You may know CSS as a language for simply styling your website, but it’s capable of a whole lot more than you might think. From photorealistic images to even video games, you’ll be shocked to see what a great developer can accomplish with just CSS.
There are all sorts of filters and effects here, all open source and available for use in a web design project. These modules are JavaScript and mostly HTML-free. That means they’re more lightweight than you’d expect. Check out these amazing pure CSS experiments, and maybe try a few for yourself.
Solar System
See the Pen Solar System animation – Pure CSS by Malik Dellidj (@kowlor) on CodePen.
Wow! If you love space, you’re going to be blown away by this solar system animated with CSS. This isn’t just a pretty animation either; each planet accurately revolves around the sun relative to an actual Earth year.
Gradient Background Animation
See the Pen Pure CSS3 Gradient Background Animation by Manuel Pinto (@P1N2O) on CodePen.
Animations are a notorious problem-causer for websites. If poorly optimized, they can cause a big slowdown. This beautiful animated gradient is extremely lightweight, not to mention easy to edit and add your own colors.
Stack Game
See the Pen Pure CSS Stack by Ben Szabo (@finnhvman) on CodePen.
You don’t need JavaScript to make a game. It may be simple, but the pure CSS Stack Game is fun to play with and the graphics are pretty nice too. This couldn’t have been easy, but it just goes to show what a little CSS is capable of.
3D Progress Bars
See the Pen Pure CSS Progress by Rafael González (@rgg) on CodePen.
Beautiful, lightweight progress bars, easy to customize to suit your project. The bars are made in 3D with a unique liquid look to them. You can even turn them into mini 3D charts!
Glitched Text
See the Pen CSS Glitched Text by Lucas Bebber (@lbebber) on CodePen.
Glitchy text always looks cool, and this CSS experiment brings it to life without any gifs, JavaScript or HTML. If you want to add a glitch effect to your website, check it out.
Francine

You can make art with HTML and CSS! Francine is an 18th-century styled painting made and displayed purely with code. And yet it looks no different than any other traditionally created piece of artwork.
Mobile Phone
See the Pen Photorealistic pure CSS mobile phone by Grzegorz Witczak (@Wujek_Greg) on CodePen.
Similar to Francine, this phone was created using nothing more than CSS and HTML. Yet it looks like any other photo on a website! If you’re interested, you can play with the code and see how this experiment was created.
Map Creator
See the Pen Full CSS Map creator by Vincent Durand (@onediv) on CodePen.
You think you need JavaScript to create something like this? Think again! This cute 3D map creator is made with nothing but CSS (and a smidge of HTML). Isn’t that mind-blowing?
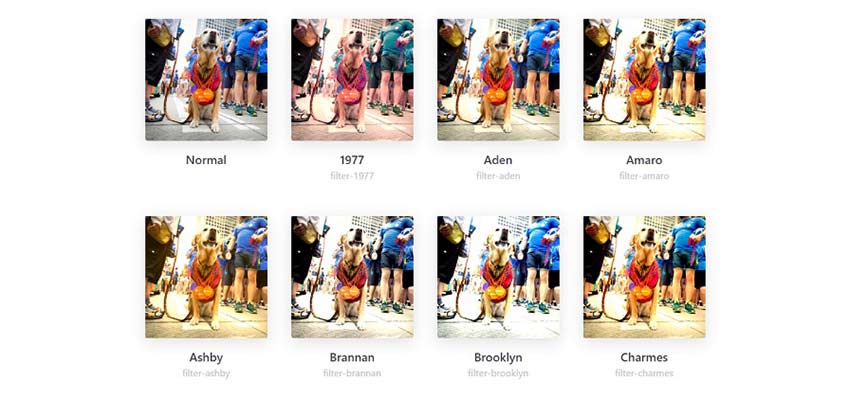
Instagram.css

Need some fake Instagram filters for your website? This set of minified files comes with an install tutorial, too. Now you can easily add Instagram filters to any of your images.
Animated Gradient Ghost Button
See the Pen Animated Gradient Ghost Button Concept by Arsen Zbidniakov (@ARS) on CodePen.
It’s amazing that this was coded with nothing but CSS. With its pretty animation and gradient effect, this button would look fantastic on any website.
Devices.css

If you’ve ever wanted to put a fake phone or computer on your website and fill the screen with an image of your choice, check out this experiment. These are modeled after modern devices, too!
Dynamic Image Colorizing
See the Pen Dynamic Image Colorizing with <input type=”color”&rt; by Noah Blon (@noahblon) on CodePen.
This is pretty cool: Change the color of an image with nothing but CSS and the color picker tool from your computer.
Small, Responsive and Beautiful
A lot of the amazing effects you see on a website can be attributed to JavaScript. But sadly, JS isn’t always the most lightweight solution. However, you might be surprised what CSS is capable of. And, if made correctly, it can often have far less of an impact on performance.
Either way, it’s interesting to see all the creative ideas CSS developers can come up with. These experiments were made by some real innovative developers, so go give them some love, and let us know which one you thought was the coolest!
:) Hit link to watching video...! http://bit.ly/2CHnMdv
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Saturday, January 26, 2019
Rating:
Reviewed by mimisabreena
on
Saturday, January 26, 2019
Rating:
















No comments:
Post a Comment