Top 12 Web-Based Color Tools for Web Designers
Picking the perfect color scheme shouldn’t be a miserable task. All you need are the right tools for the job and an eye for design.
I can’t help develop your eye for picking colors, but I can share a bunch of handy color tools that’ll likely improve your eye as you use them.
These tools are all 100% free, so they’re easy to bookmark and reuse time & time again. They can also work for web, mobile, print, or any other medium that needs incredible colors.
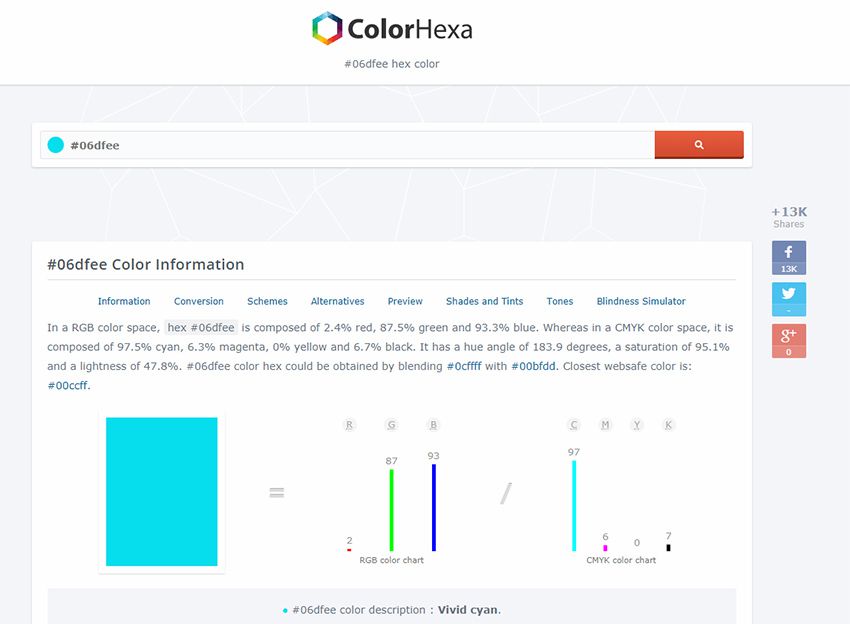
1. ColorHexa

Recently I was browsing the web and stumbled onto ColorHexa. It’s by far one of the coolest color tools I’ve ever seen.
This isn’t technically a color generator or a scheme design tool. Instead, it’s an information library on all colors with suggested gradient ideas, related shades, and dozens of color codes(ex: hex, RGB, CMYK, CIE-LAB, HSL and more).
You’ll never find a more complete list of information on color. This is super useful for all designers, including web designers, and it’s a great place to start researching colors for your projects.
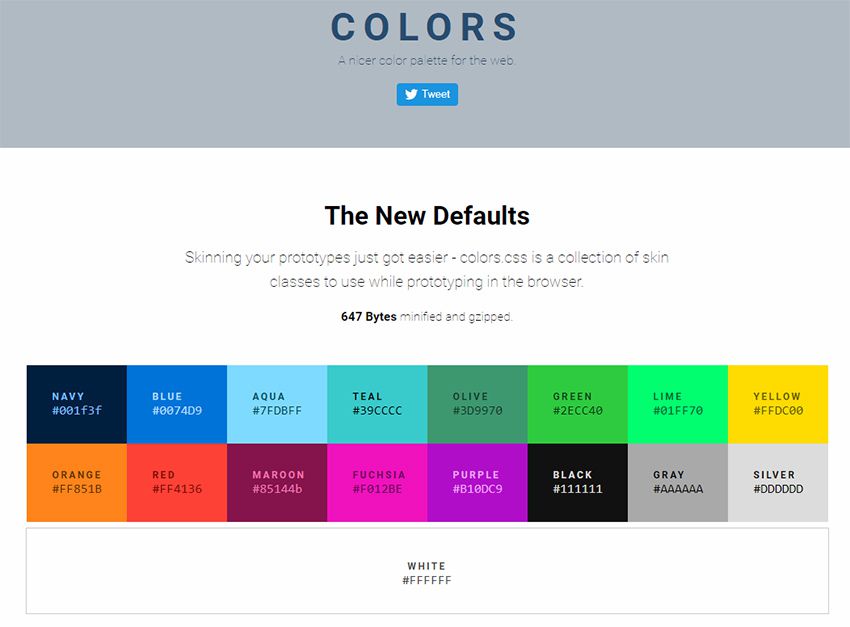
2. Colors.css

If you do some research into color psychology you’ll learn how different colors stack together & what sort of mood they give. This plays into contrast for certain types of colors and how they work together.
Every browser comes with default colors that are often too harsh. Colors.css fixes that.
It’s a free CSS library that restyles the default color palette. This means you can use color names like “blue” and “red” with totally different values.
They even have an entire accessibility page full of ideas for matching color schemes that’ll improve readability on your site.
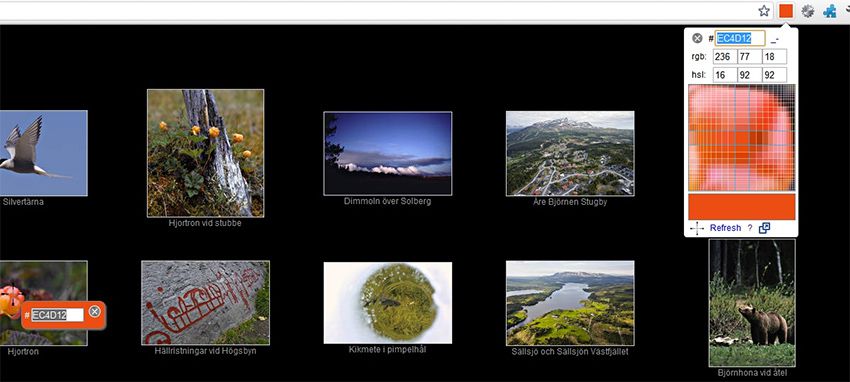
3. ColorPick Eyedropper Extension

How often do you find a site with a beautiful color scheme? I find amazing sites all the time and it’s difficult to export those colors from the stylesheet.
You can use Chrome DevTools but this requires digging around in the code to pick out the hex colors. Instead you can use the ColorPick Eyedropper extension made exclusively for Google Chrome.
You just click the toggle window in the extensions panel, then hover any color you want to study. This gives you the full hex code along with a “copy” link to copy the exact color to your clipboard.
Pretty cool right? And it’s a free plugin, so there’s nothing to lose by trying it out.
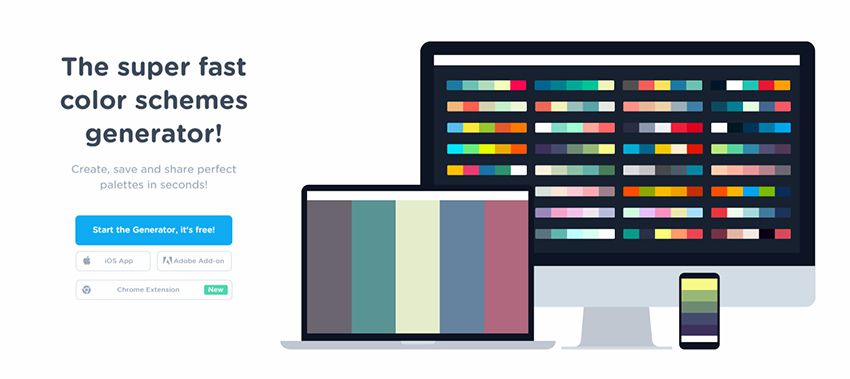
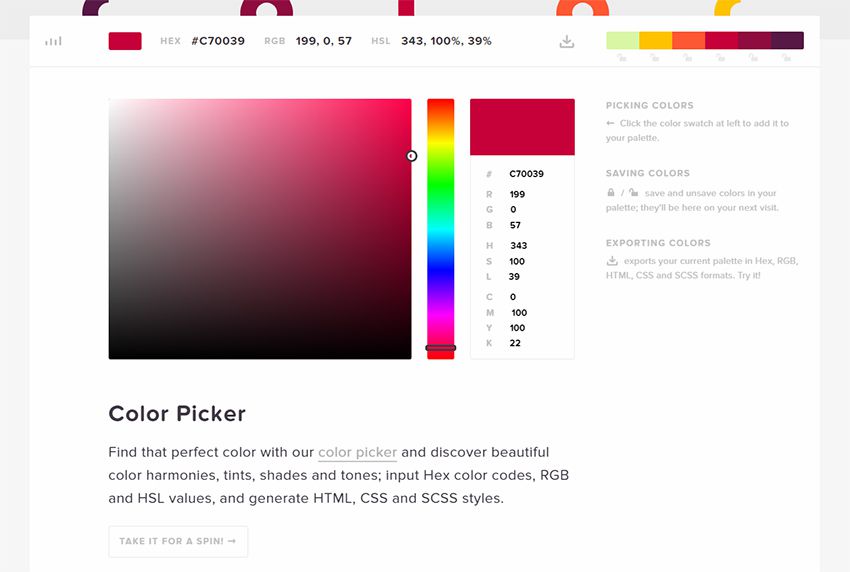
4. Coolors

The Coolors site is a large color scheme generator. You can find dozens of generators on the web, but this one’s a little different since it supports Adobe programs with its own add-on.
You can also get this as a Chrome extension or even as a custom iOS app for your phone.
Really the true value is in the browser webapp that auto-generates color schemes on the fly. You can then mix & match colors, change settings, adjust for color blindness, and randomize your own schemes based on certain criteria.
It’s a great application, but it comes with a small learning curve. Shouldn’t take you more than 15-20 minutes to figure out how it all works.
5. Palettte App

Palettte is color editing and remapping tool. It allows you to build color schemes that flow from one to another and fine-tune individual color swatches. You can also import, analyze, and editing existing color schemes. The creator has written more on the motivations behind this color app.
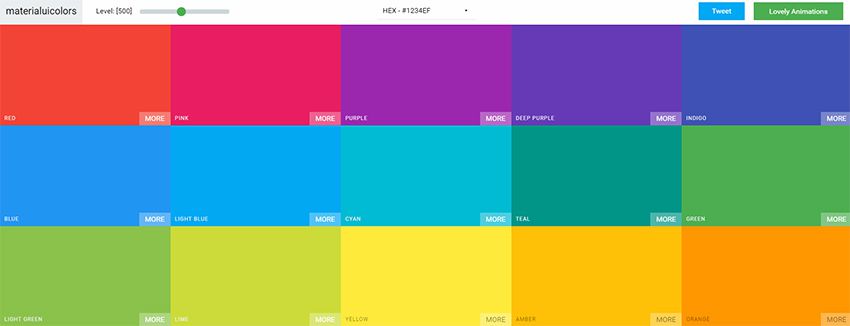
6. Material UI Colors

With a quick Google search you’ll find a bunch of sweet material design tools on the web. They seem never-ending and many of them rely on the color styles typically found in Android apps.
With the Material UI Colors webapp you can find perfect color schemes that match with Google’s material guidelines.
Easily change the tint of all colors with the slider in the top-left corner of the screen. Or randomize your selections to match an existing site’s color choices.
You can also switch between hex and RGB depending on whatever format you want. A great app for material design lovers.
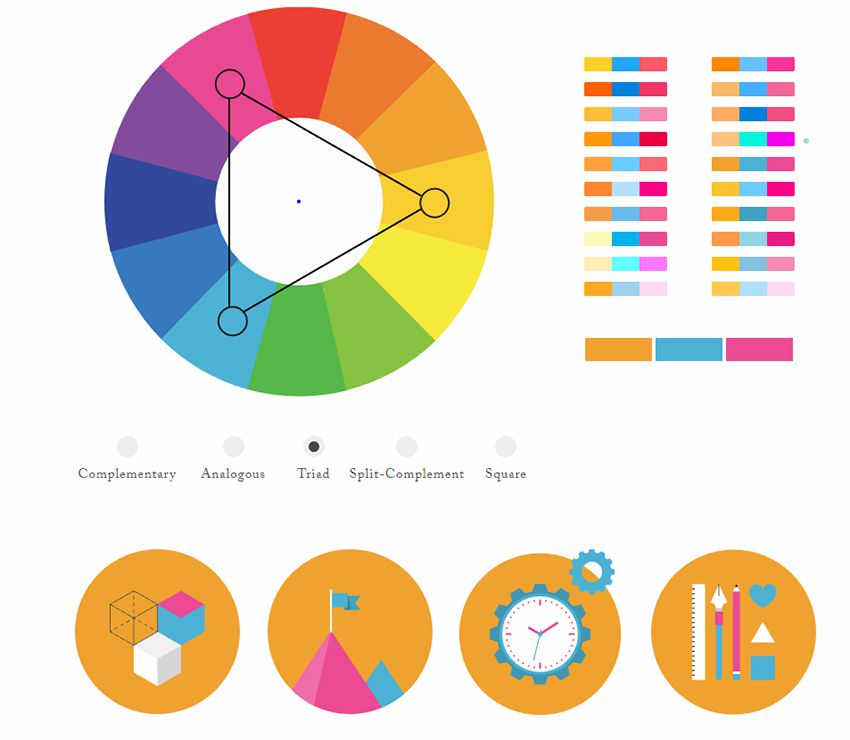
7. Color Supply

The Color Supply website is pretty unique but also very strange. It gives you a bunch of interesting color tools for matching color schemes, picking the foregrounds & backgrounds, plus different ways to compare how those colors would look on a page.
But this doesn’t have any guide or specific purpose. It acts like a color scheme generator that you have to just kind of learn as you go.
It will output different colors with hex codes near the bottom of the page to copy. Plus it’ll show you how those colors work in a gradient, in icons, and with text. Nice tool but it comes with an awkward learning curve.
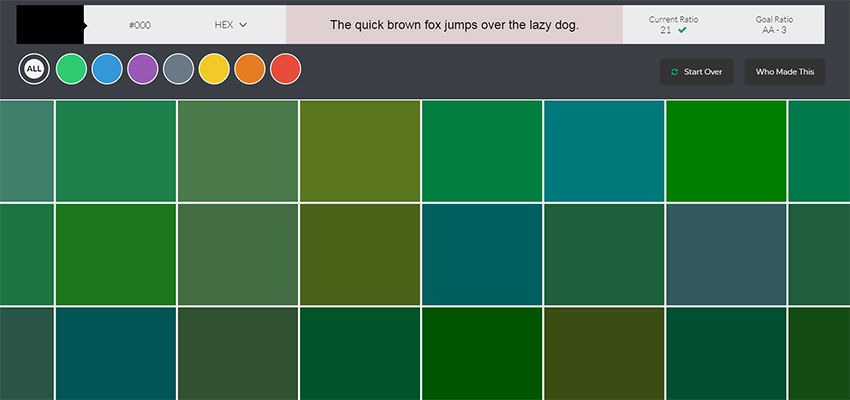
8. Color Safe

The WCAG works hard towards a more accessible web. Color is one of the easiest ways to build your accessibility without losing time testing.
Color Safe is a free webapp that can test your color choices. You pick from a small set of fonts & sizes, then pick whatever colors you want for your foreground & background.
From there you’ll get an accessibility rating along with suggestions on how to improve your color choices(if needed).
Really great tool for anyone concerned about accessibility on the web.
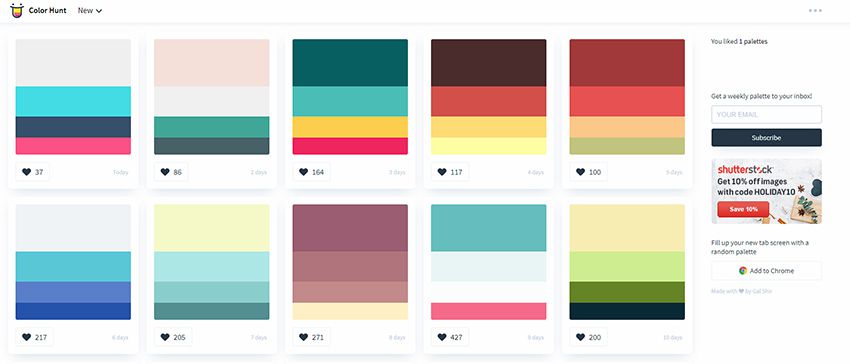
9. Color Hunt

For a user-curated gallery of color schemes take a look at Color Hunt.
This free project was launched a couple of years back and continues to be a source of design inspiration. People submit their own color schemes into the site, then others vote on those color schemes.
You can sort by newest or by most popular and even vote on your favorites. Pretty cool right?
It’s an extremely simple web app so don’t expect too many features. It’s just a neat way to visually browse through many different color patterns at once.
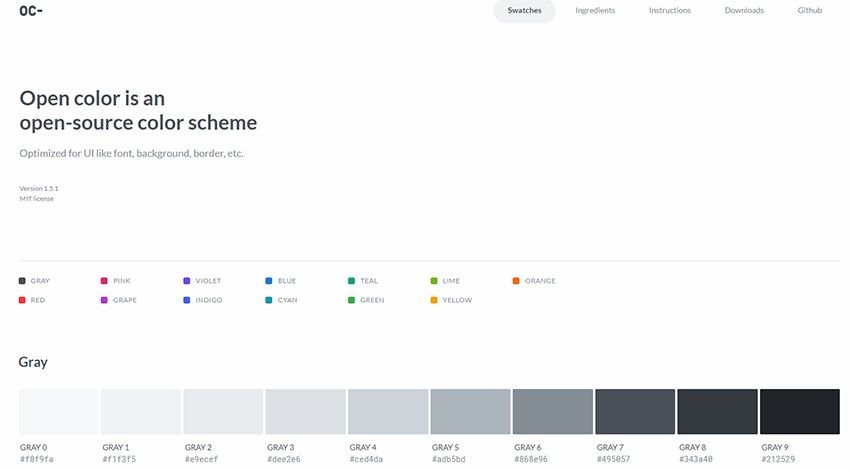
10. Open Color

Looking for something a little more web-friendly? Then check out the Open Color library.
This is a massive open source collection of color choices built around accessibility and browser support. Each color has been optimized for easy matching regardless of your layout’s design.
Check out the GitHub repo for more info and to download a copy of the styles.
11. HTML Color Codes

HTML Color Codes is another info-focused color webapp.
This lets you pull all forms of HTML/CSS code for your color choices right from the app. You can search for any color you want, or go by their recommendations. Plus this even has a tool for generating color palettes that you can download as Adobe Swatch files.
Don’t let the name fool you: this app is for more than just HTML color.
It’s a brilliant tool for digital designers of all types who want easy access to color codes and reusable palettes.
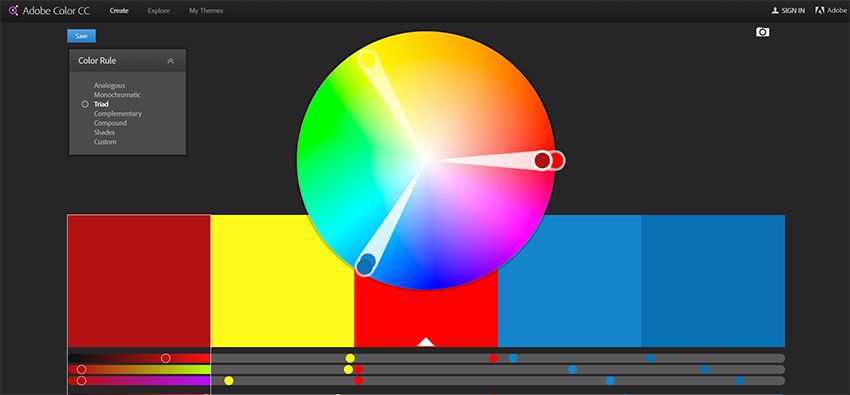
12. Adobe Color CC

I can’t pass over the incredible Adobe Color CC webapp.
This free tool used to be called Adobe Kuler but it’s gone through a few iterations over the years. It’s still a free color picker but the interface has changed to make it easier for designers to build & save color schemes.
If you’re an Adobe user this tool is worth bookmarking. It supports up to 5 different colors in one scheme, and you can even upload images to pull dynamic color schemes automatically.
:) Hit link to watching video...! http://bit.ly/2yeVsLu
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Tuesday, February 05, 2019
Rating:
Reviewed by mimisabreena
on
Tuesday, February 05, 2019
Rating:















No comments:
Post a Comment