Web Design & Development Games to Test Your Skills
There are a ton of ways to learn web design and development. Some people prefer video courses, while others love reading books and webpages and applying the knowledge themselves.
Another way to learn is through online games! These will test your design skills, correct you when you’re wrong, and teach you basic concepts. If you love learning through doing, make sure to try these games!
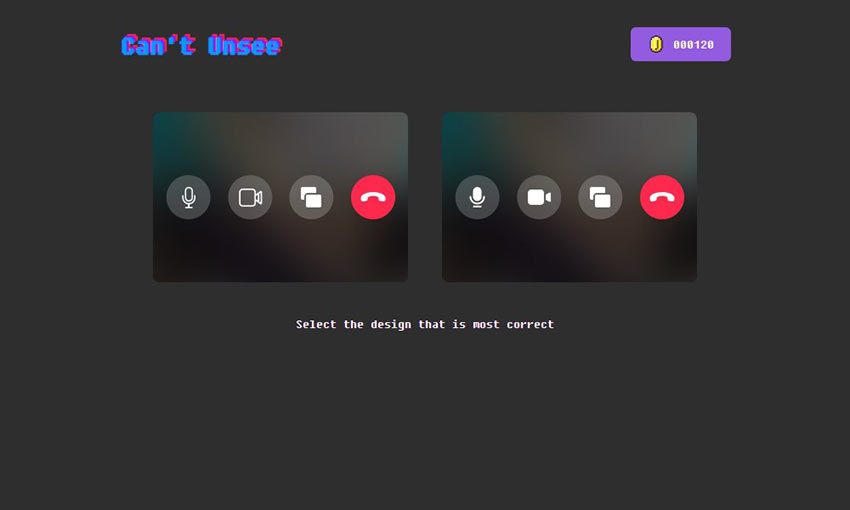
Can’t Unsee

This game walks you through various simple design choices, prompting you to pick the one that looks correct and explaining why one is wrong and one is right. You can click a button to directly compare the images, making it easy to understand the difference. This will test your eye for subtle designs. At the end, see how you rank against other players!
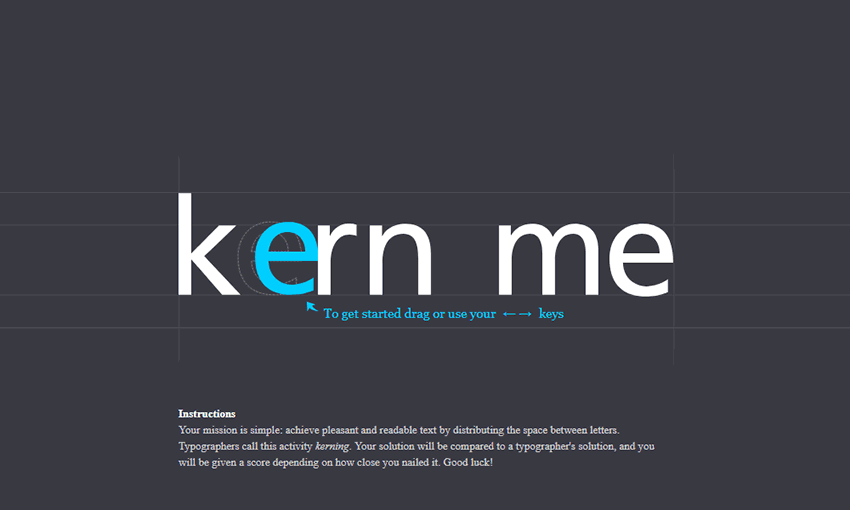
Kern Type

Kerning is the spacing between letters, and an important skill for typographers and designers to learn. This kerning minigame will let you drag around the letters, then compare them to the solutions of a pro designer.
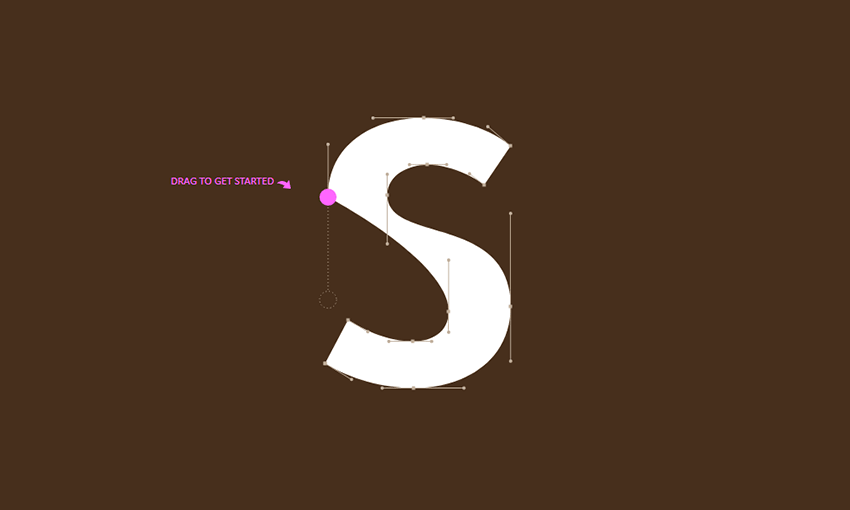
Shape Type

Another one for typographers, Shape Type tests your ability to accurately and beautifully shape letters in a design. You can easily compare your work to the designer’s with fluid transition animations that show you where you might have gone wrong.
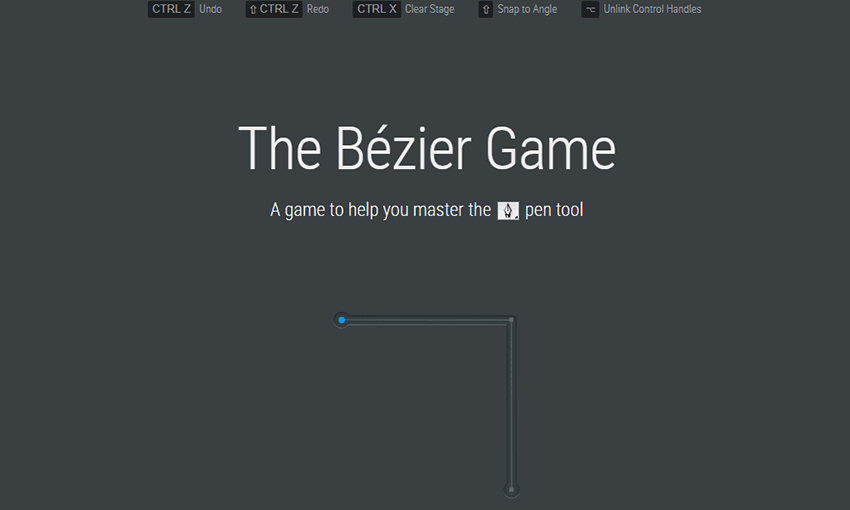
The Bezier Game

If you make vector graphics, fonts, or CSS animations, you might have encountered Bezier curves. The Bezier Game will help teach you to work with this tool by taking you through various shapes, lines, and circles to fill out with curves. By the end you should have a better understanding of how Bezier curves work.
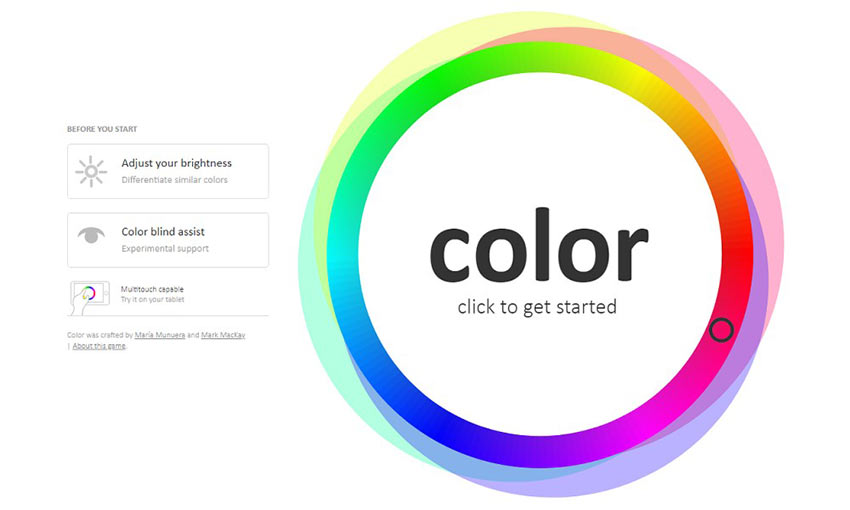
Color

Ready to brush up on your color identification skills? This tests your ability to distinguish hues, saturation, complementary, analogous, triadic, and tetradic colors.
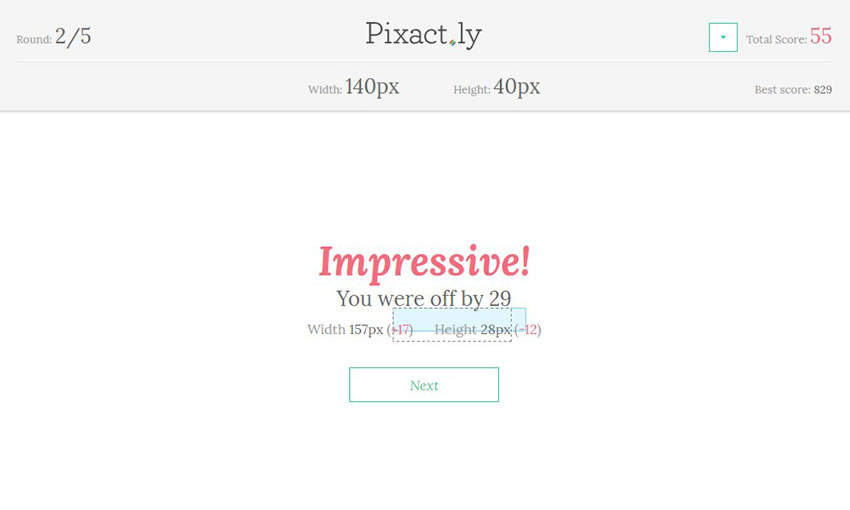
Pixactly

How good are you at measuring pixels by instinct? Pixactly helps you measure lengths and widths in pixels by prompting you to draw boxes of a specified height. Anyone who works with HTML and CSS will like this tool.
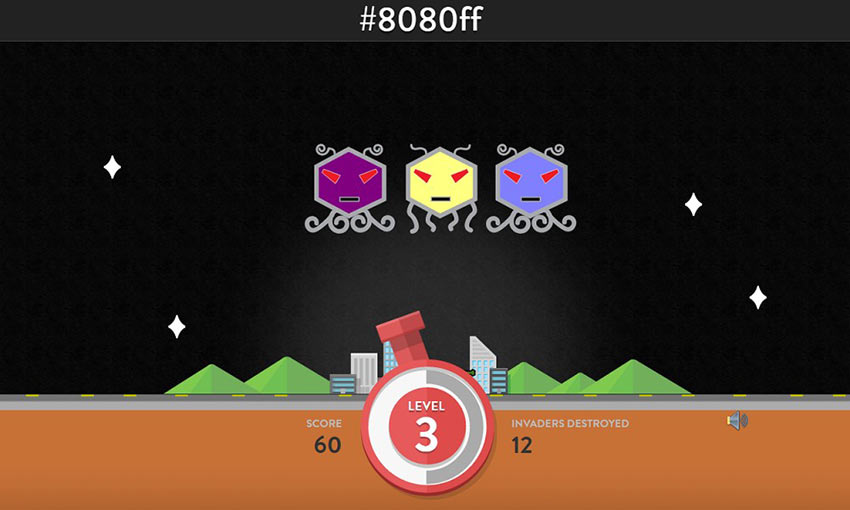
Hex Invaders

Do you know your hex codes? With all the online hex generator tools, many people neglect the learning their hex codes, but it’s still a good skill to have. Hex Invaders teaches you hex color codes by having you shoot the alien that corresponds to the color code shown on the screen.
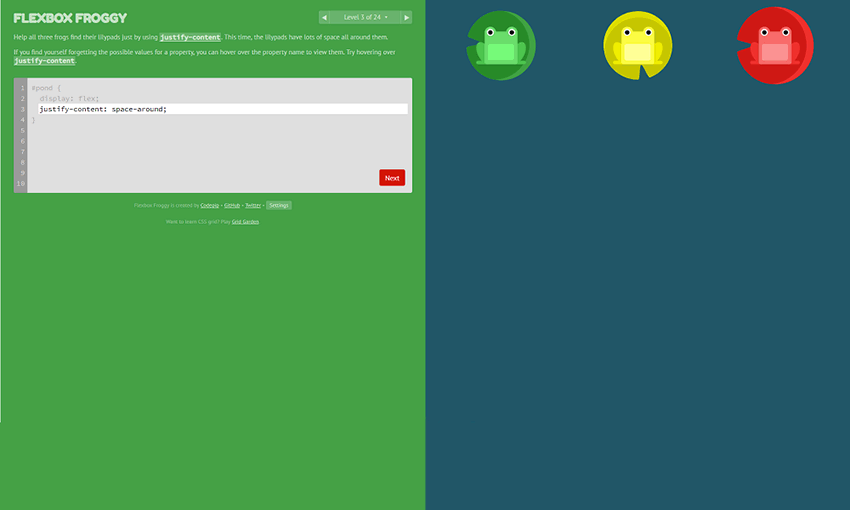
Flexbox Froggy

Time to brush up on some CSS. With the justify-content property, you need to guide the frogs to their lily pads, all while learning more about CSS in real time. With twenty-four levels, you’ll come out of this with a full understanding of this CSS code.
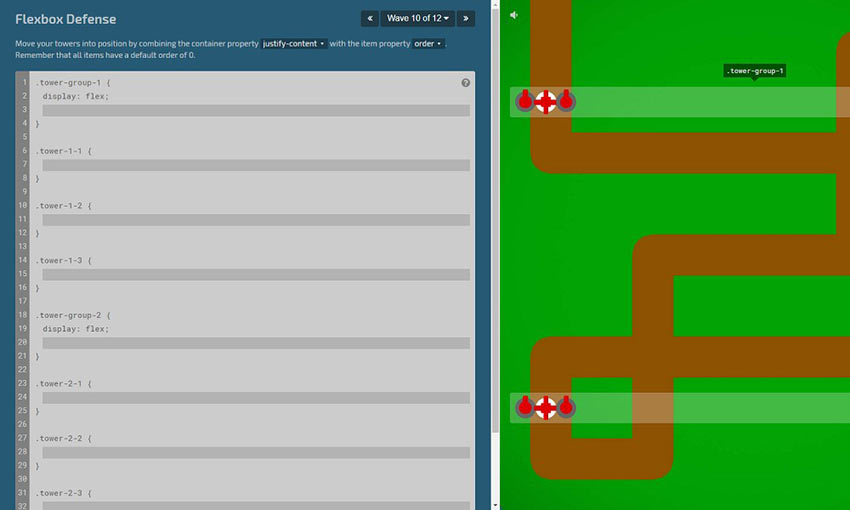
Flexbox Defense

Still having trouble with flexboxes? Flexbox Defense is a tower defense game where you must position your towers using CSS. After playing Flexbox Froggy, reinforce your skills with this more difficult game.
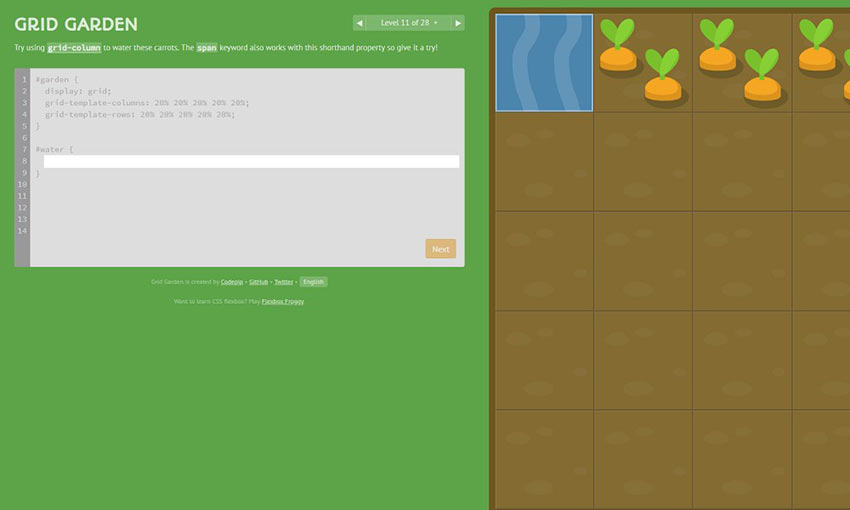
Grid Garden

Here’s a relaxing game that will teach you how to use CSS Grid, specifically the grid-column-start property. Grow your own carrot garden, water plants, kill weeds, and learn new CSS tricks and tips in this unorthodox gardening game.
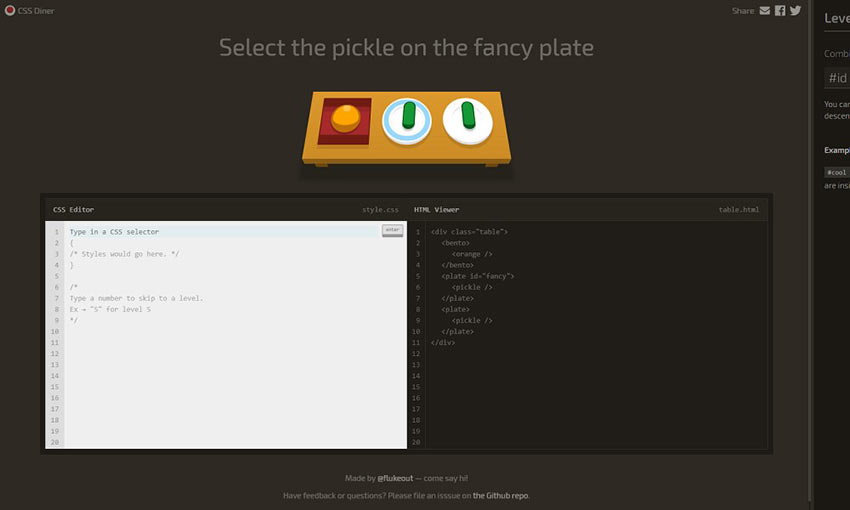
Flukeout

Ready to learn about CSS Selectors? Use the code window to select the correct objects and learn how to select them in all kinds of situations and unique placements. This one is great for people who are new to CSS.
Learning Design with Online Games
Whether you’re a brand-new designer/developer or just brushing up on what you’ve learned, online educational games are a great way to cement your skills. It’s always good to bring a little fun into your learning process. Let us know which game was your favorite!
:) Hit link to watching video...! https://ift.tt/2JLkixy
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Friday, March 29, 2019
Rating:
Reviewed by mimisabreena
on
Friday, March 29, 2019
Rating:
















No comments:
Post a Comment