SVG Filter Resources and Demos
If you’ve used CSS, you might have worked with CSS filters before. Sadly, these are somewhat limited, so you’ll often need to break out Photoshop to get the effect you’re looking for. That’s where SVG filters come in!
SVG filters are simply effects that can be applied to images and even text, but you can do much more than is possible with CSS. Blurs, drop shadows, animations, and other effects that you can often only find in advanced graphics editing programs are all available to you.
Ready to learn? These resources, demos, and tutorials will teach you to use these super helpful filters.
SVG Filters 101

For those looking to learn SVG filters, this page is the best place to start. Codrops introduces you to SVG filters with its helpful online tutorial. It’s not a short read, but by the end, you should have a basic understanding of SVG filters and be ready to apply them on your own site!
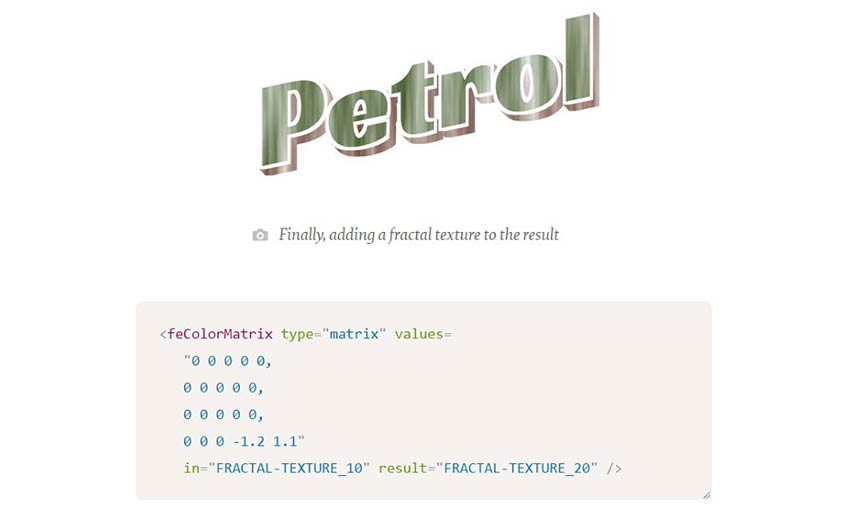
The Art Of SVG Filters And Why It Is Awesome

This tutorial gets a bit more into the meat of things, showing you primarily how to style text with filters. There’s code for lighting effects, noise, strips, outlines, and all sorts of other neat effects. This normally takes a fair bit of skill with outside programs to get it right, but you can do it just with some lines of code.
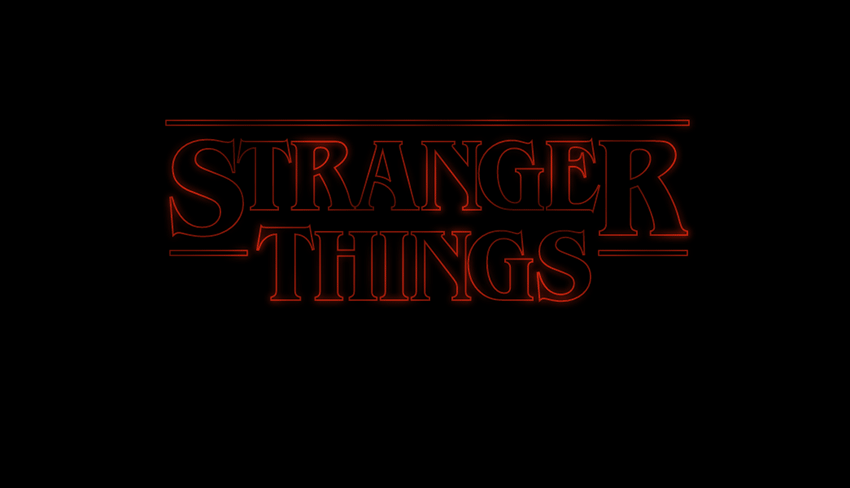
Stranger Things Logo in SVG

Here’s a cool example of what you can pull off with these filters. This “Stranger Things” logo is rendered in nothing but SVG, complete with the spooky flicker effect and neon lighting.
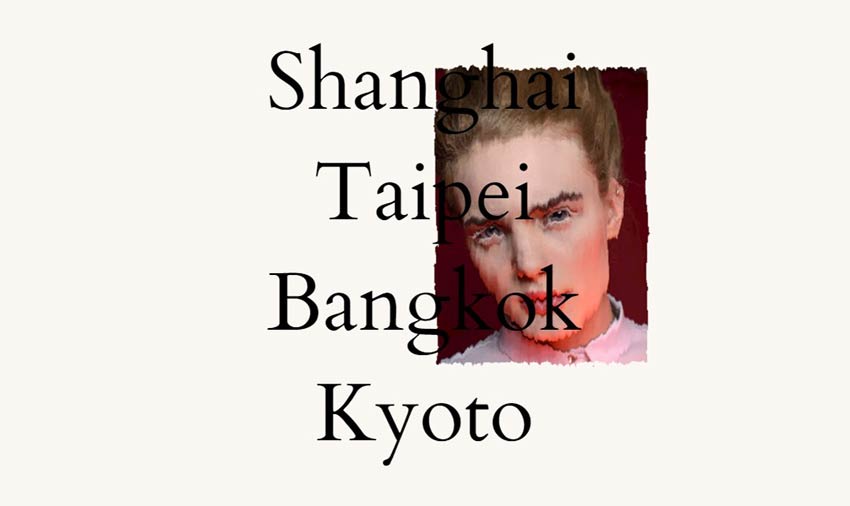
Image Distortion Effects with SVG Filters

Looking for a cool image distortion effect? Three interesting hover effects are showcased here, along with a few tutorials so you can learn to create your own.
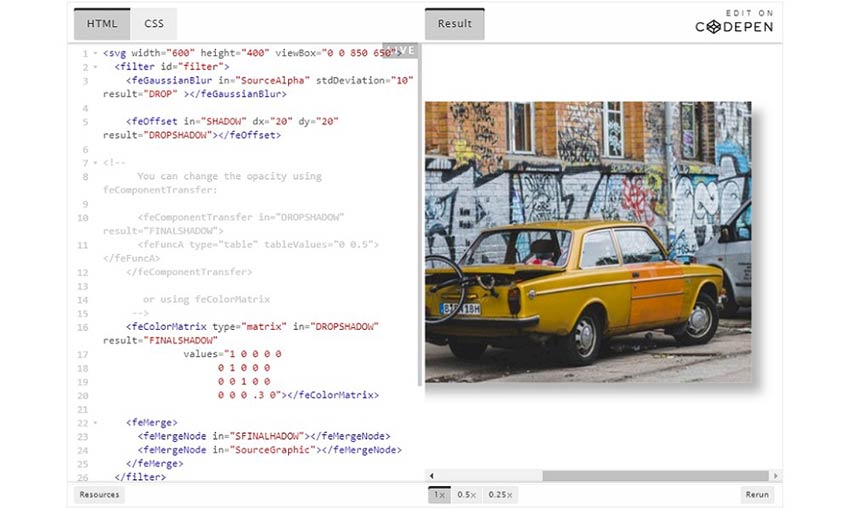
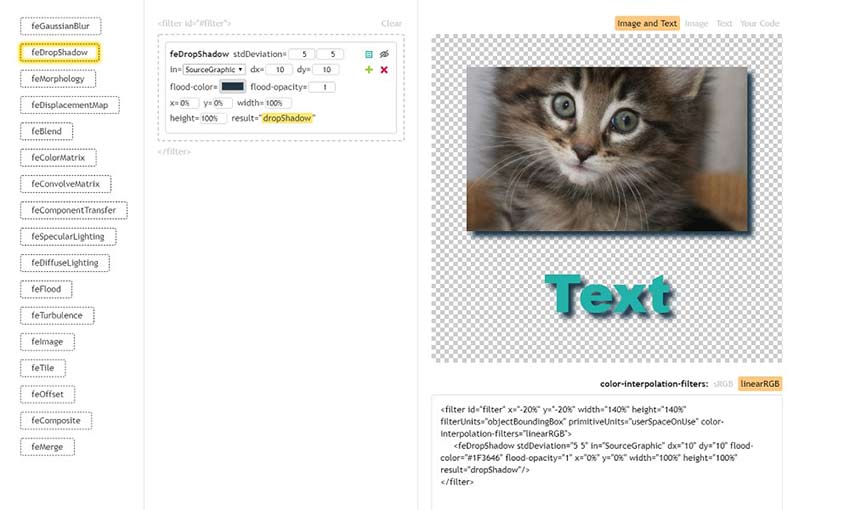
SVG Filters Playground

This is a tremendous resource for new programmers. Here’s a sandbox for you to test out and play with various SVG filters, applied to both images and text! And if you like the effect you made, you can even copy it and try it on your own site.
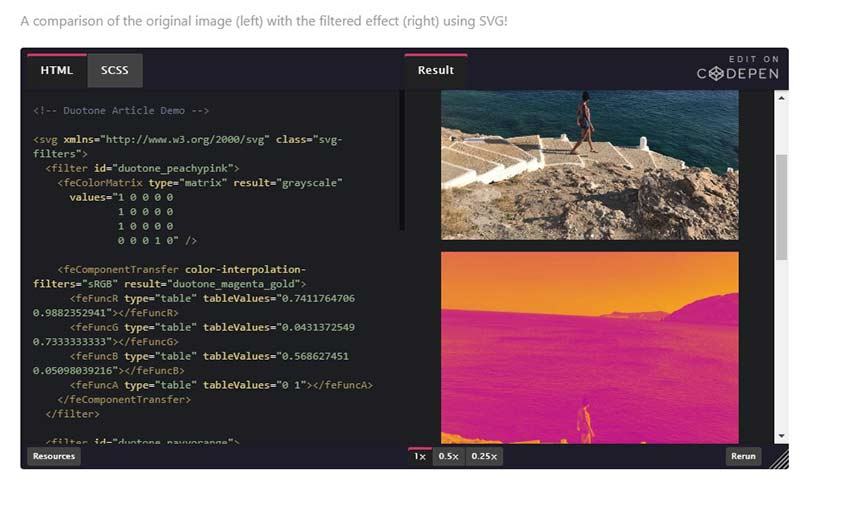
Using SVG to Create a Duotone Effect on Images

Duotone images are quite popular thanks to Spotify, but you don’t need to learn how to use gradient maps to create one. Just pop in this code and you can create your own gorgeous duotone images!
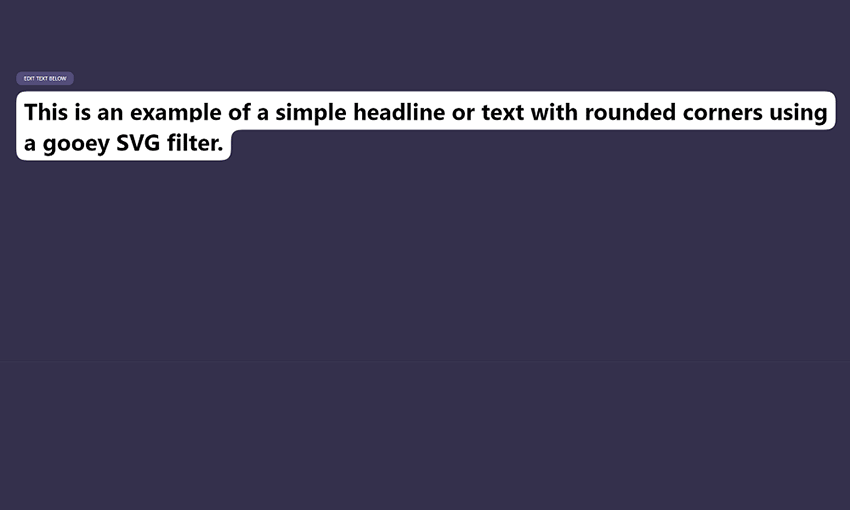
Gooey Text Background With SVG Filters

The “gooey” filter is used to create a blob-like object similar to a cell. You can also use it to make a rounded background for your text. And the best part is, it’s a dynamic filter that changes to fit the text size!
Ripple (SVG Filter + CSS)

Here’s a weird, colorful ripple effect made with a combination of SVG and CSS! It might make a great background or banner for part of a webpage. Here’s the magic: it’s just a bunch of straight, rotating lines with a displacement map filter.
Image Transitions Using SVG Filters

Sick of boring blurs and slides in image transitions? Here’s something more interesting: a dynamic dissolve transition effect that cycles between multiple images.
Motion Blur Effect Using SVG Filters

Another cool transition effect, this one is a slider that applies a motion blur and squishes the image as it transitions. No more simple sliders; make your site stand out with a pleasing animation.
Mastering SVG Filters
For web designers and developers, it’s important to always be learning new skills. SVG filters can save a lot of time that might have been spent in a graphics editing program. Instead, just pop in some code and you have a professional image filter effect – simple as that!
Now that you’re a master of SVG filters, it’s time to get out there and start designing a beautiful website.
:) Hit link to watching video...! http://bit.ly/2W1pZJd
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Monday, April 22, 2019
Rating:
Reviewed by mimisabreena
on
Monday, April 22, 2019
Rating:















No comments:
Post a Comment