10 Popular Google Web Font Pairings
Selecting complementary fonts is never an easy task for web designers. Sometimes it’s hard to know where to even begin. If you’re having trouble putting together a good body and header font combo for your website, or just want a little nudge in the right direction, here are ten popular combinations that look amazing together.
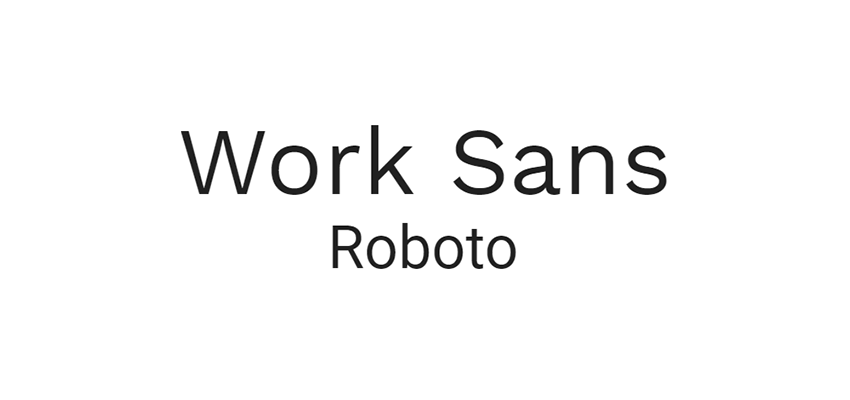
Work Sans and Roboto

These two fonts get along wonderfully. Work Sans is a font specifically made to be used at large-to-medium sizes. And while its wide letter spacing makes it unsuitable as a body font, it’s perfect for headers. Meanwhile, Roboto was designed to look natural and legible. It’s an extremely popular, practical font, and one that pairs well with Work Sans’ eye-catching but elegant appearance.
Source Serif Pro and Source Sans Pro

Looking for something a little more sophisticated? These two fonts were created in the same project to complement each other. Source Serif Pro will add a dash of style to your headers, while Source Sans Pro, made with user interfaces in mind, offers a streamlined, easy-to-read experience.
Playfair Display and Montserrat

Playfair Display was made with traditional, late 18th century typefaces in mind. As a display font it looks best in your headers, where it will add a sleek, timeless look to your website. And merged with the Montserrat body font, which was inspired by early 20th century signs in Buenos Aires, you’ll achieve a surprisingly synergistic combination.
Poppins and Raleway

Poppins is a pleasing geometric font based around circles and curves. It works well as both a header and body font because of its versatile, beautiful design. Raleway, meanwhile, is actually designed as a large size font. Despite this, it works very well as a body font with Poppins. Try it out; you’ll be surprised at this unlikely combo!
Libre Baskerville and Lato

These two fonts work together because they contrast well. Libre Baskerville is a tall, elegant serif font, while Lato is sans serif, modern, and designed to give off a warm, friendly feeling. Both of them will lend a lot of personality to your site.
Merriweather and Open Sans

The ever-popular Open Sans pairs fantastically with pleasant, friendly Merriweather. The latter’s wide, bold appearance makes it a great header font, while Open Sans’ simple and neutral design will make reading long passages easy on the eyes.
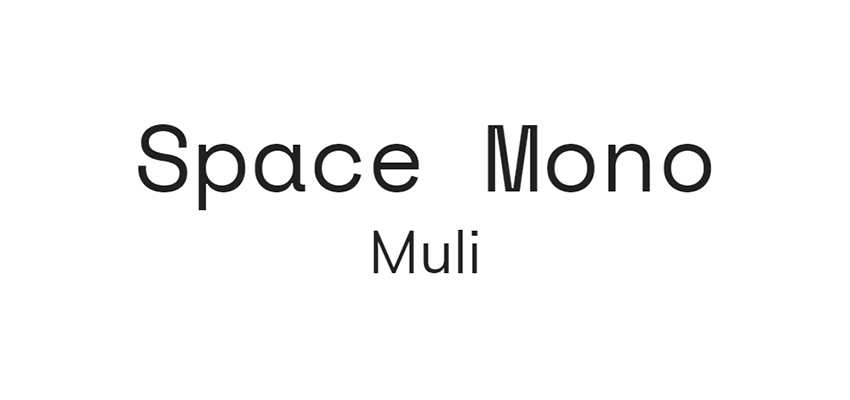
Space Mono and Muli

Monospace fonts are somewhat unpopular due to their illegibility in body text. However, Space Mono can make a great header, especially if you want to give your site a “technology” feel – perfect for a web developer. Combine with the minimalist Muli and you’ll have stand-out set of fonts.
Spectral and Rubik

Spectral’s beauty and Rubik’s simple, rounded design come together to make a lovely combo. With Spectral as a display font, visitors will be instantly drawn in by the light, sleek design, and Rubik will keep them there with its smooth look.
Oswald and Noto Sans

Based off of Alternate Gothic fonts, Oswald is tall, bold, and condensed – perfectly suitable for display text. Noto Sans was made specifically for compatibility. It covers over 30 scripts! If your site uses a non-English alphabet, look into this combo.
Ubuntu and Lora

This is another font set that works because of contrast. Ubuntu is a versatile sans serif font that looks particularly nice in a large header size, while Lora has a gorgeous calligraphy-like style. Usually such fonts are unsuitable as body text, but Lora is refined enough to be legible while still giving off that distinguished air.
Combining the Best Fonts
Finding fonts that work well together is an art of itself. It’s important that your heading and body fonts are compatible, as choosing the right ones will lead to a more harmonious design. These ten font combos are a great place to start.
And the best part is, with Google Fonts, they’re all free and easy to import into your site. Get started using your favorite combo on your current project right away!
:) Hit link to watching video...! https://ift.tt/2HsUhRG
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Monday, March 18, 2019
Rating:
Reviewed by mimisabreena
on
Monday, March 18, 2019
Rating:















No comments:
Post a Comment