Recognizing and Avoiding Common Web Design Mistakes
When you design your own website, several unexpected hurdles start to emerge. You might have trouble working with custom code, or maybe your site isn’t getting the number of visitors you need. Sometimes you start to realize that the design doesn’t look all that modern, or maybe the site speed isn’t up to your standards.
More often than not, you encounter these problems after committing one of the more common web design mistakes. These are so common that even experienced web designers make them. But it’s a good idea to address these issues ASAP, so you can fix them and make your site more appealing.
So, what are the most common web design mistakes? Let’s take a look:
Making the Site Too Confusing and Cluttered
Modern, minimalist sites are all the rage today – but it’s not just a fad. There was once a time when more was considered better, where you would build a website with eye-catching flash animations and cover each page with images and text. Fortunately, we’ve learned that people are more interested in finding information fast online. They’re not interested in sifting through a confusing homepage or waiting to watch an animation or video before moving forward.
The bottom line is that your menu should have as few tabs on it as possible. It should be easy to find, and you should consider finding some beta testers to see how quickly they can move through your site. This way, you can also get feedback from real people before launching.

Utilizing a Poor Call-to-Action (Or None at All)
With those beta testers, you’ll quickly find out whether or not users are converting – and how fast. For instance, you might instantly realize that you don’t have a call-to-action header and button on the homepage. In that case, your users have nowhere to go. Even if you do have a call-to-action, it’s essential to constantly A/B test things like text, button colors, sizes and placement. This will give you an an idea of how people react to the CTA. Heatmaps are excellent tools for this as well.

Favoring Design Over Speed
It might sound strange to think about speed as being more important than design, but you’re not going to get many visitors to a beautiful website if it runs too slowly. Hosting has quite a bit to do with the speed of your site, so find a hosting company that can handle your traffic. In addition, you’ll want to utilize plugins, extensions and themes that are well-coded and lightweight. There’s nothing worse than choosing a theme and realizing that it’s conflicting with your site’s code or forcing your site to run slowly.

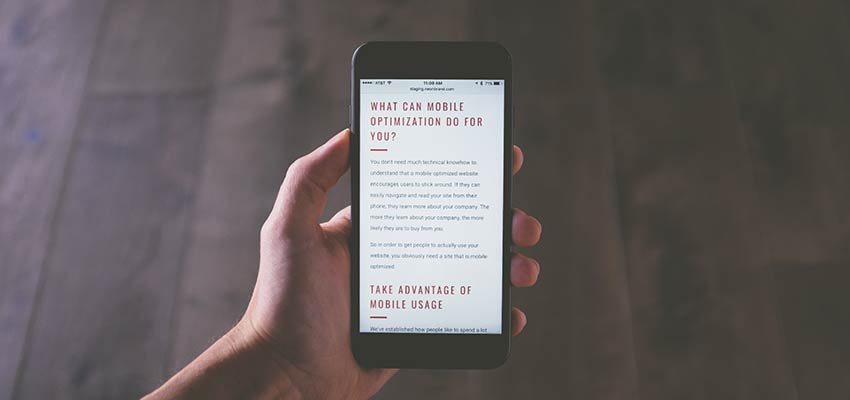
Ignoring the Needs of Mobile Devices
Since so many people use mobile devices to browse and shop online, many experts feel that a mobile-version of your site is almost more important than the regular desktop version. This means that your finished website needs a mobile version that automatically loads when a smaller device is detected. This not only makes your users happier when on phones and tablets, but Google will notice the mobile version and potentially improve your search rankings. If you’re working from a theme, make sure you test out the mobile version before buying. Most developers claim they have responsive designs, but that doesn’t mean they look or work well.

Filling Pages with Too Much Text
Text is great for headlines and for giving your users (as well as search engines) valuable information. However, you’re better off trying to get your message across with a combination of media and text. Think about how the experience would be more pleasant with a small paragraph paired with a video, followed by some pictures. Compare this with a homepage that consists of three or four paragraphs in a row, and it’s clear which one works best.

Rules to Live (And Design) By
Some rules are meant to be broken. But, most of the time, you can bet that if you avoid these mistakes you’ll be well on your way to a quality web design. If you have any questions, or would like to mention any other common web design mistakes, let us know in the comments below.
:) Hit link to watching video...! https://ift.tt/2HkSuhN
Contributer : 1stWebDesigner
 Reviewed by mimisabreena
on
Monday, April 23, 2018
Rating:
Reviewed by mimisabreena
on
Monday, April 23, 2018
Rating:
















No comments:
Post a Comment